Wordpress sisteminin en güzel yanı, hiçbir kod bilgisine sahip olmadan, bir internet sitesi için aklınıza gelecek tüm işlevsel özellikleri kolayca gerçekleştirebilmenizdir. WordPress form hazırlama işlemi de bunlardan bir tanesidir.
WordPress teklif formu oluşturma, WordPress rezervasyon formu oluşturma, WordPress iş başvuru formu oluşturma, WordPress insan kaynakları formu gibi aklınıza gelebilecek her çeşit form oluşturma işlemini bir eklenti sayesinde kolayca siteniz üzerinde gerçekleştirebilmeniz mümkün.
Tabi çoğu eklenti WordPress form hazırlama konusunda çok sınırlı kalmakta. Ancak ben size wordpress form hazırlam işlemini piyasada bulunan en profesyonel eklenti üzerinden anlatacağım.
# Quform – WordPress Form Builder tam da aradığımız, bir form oluşturma konusunda ihtiyacımız olan tüm özellikleri sunan harika bir eklenti olarak karşımıza çıkıyor.
Yazımızın devamında, eklentinin kurulup aktif edilmesinden, örnekler ile beraber eklenti kullanımı hakkında tüm detaylara değiniyor olacağız. Yazı sonunda da WordPress detaylı form oluşturma konusunda hiçbir sıkıntımız kalmayacak.
Quform WordPress Form Hazırlama Eklentisi
Öncelikle Quform ile neler yapabiliyoruz ona bakalım:
- WordPress seçmeli form oluşturma
- WordPress aşamalı form oluşturma
- WordPress müşterilerin resim yollayabileceği form oluşturma
- Çok sayfalı form hazırlama
- Tek bir gönderimde birden çok e-posta adresine gönderim yapabilme
- Sürükle bırak teknolojisi ile form elemanlarını istenilen yere konuşlandırabilme
- Forma alanları ve düğmelerine simge ekleyebilme
- İki sütunlu form alanı oluşturabilme
- Captcha ve reCaptcha desteği
- Form girişlerini admin panelde görüntüleyebilme
- Forma dosya ekleyebilme
- Eş zamanlı form ön izleme
- Formda, kullanıcının seçimine göre yeni alanları aktif ya da pasif edebilme
- Kayıtlı ya da kayıtsız kullanıcılara göre formun görünürlüğünü ayarlayabilme
- Çok sayfalı aşamalı formlar için ilerleme çubuğu
Gibi daha sayamadığımız bir çok özelliğe sahip, WordPress form hazırlama konusundaki en yetenekli, en işlevsel ve kullanımı en kolay eklenti olarak karşımıza çıkıyor.
WordPress Detaylı Form Oluşturma Eklentisi Kurulum ve Aktif Etme
Eklentiyi edinmek için Quform – WordPress Form Builder linkine tıklayıp, satın alma işlemini gerçekleştirebilirsiniz.
Eğer ilk defa envato’dan bir ürün alacaksanız da, themeforst eklenti alma – indirme – kurma başlıklı yazıma da bakabilirsiniz. Eklentiyi kurmak için de ilk defa eklenti kuracaksanız, eklenti nasıl kurulur başlıklı yazıma bakabilirsiniz.
Eklentiyi kurduktan sonra ilk adım eklentiyi aktif etmek. Bunun için ThemeForest hesabımıza giriş yapıyoruz.
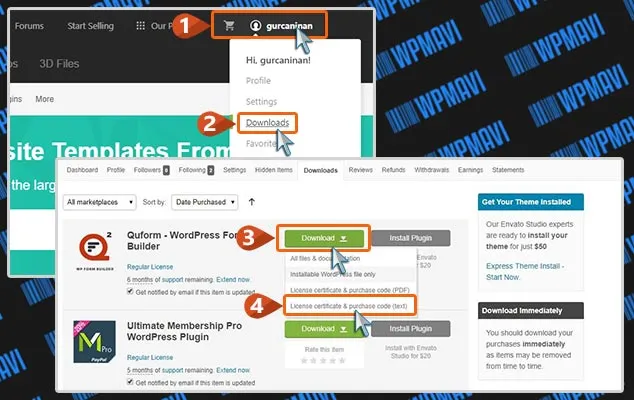
1- Sağ üst köşede bulunan kullanıcı adımız üzerine geliyoruz.
2- Çıkan menüden Dowloads seçeneğine tıklıyoruz.
3- Önümüze satın aldığımız ürünlerin listesi geliyor. Quform eklentisinin yanında bulunan Download butonundaki küçük üçgene tıklıyoruz.
4- Çıkan seçeneklerden Licence certificate & purchase code (text) seçeğine tıklayarak dosyanın bilgisayarımıza inmesini bekliyoruz.
 wordpress form oluşturma: Kayıt – Başvuru – Sipariş | Her Tip" decoding="async" loading="lazy" />
wordpress form oluşturma: Kayıt – Başvuru – Sipariş | Her Tip" decoding="async" loading="lazy" />
WordPress Forma Hazırlama – Lisans Dosyası İndirme
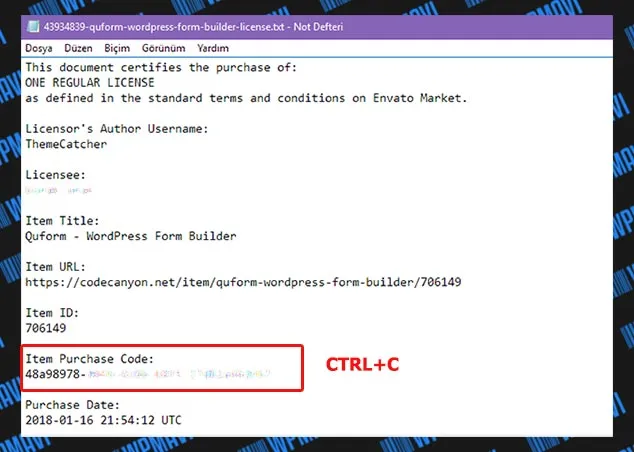
5- İnen dosyayı açtığımızda Item Purchase Code: başlığı altındaki kodu kopyalıyoruz.

WordPress Forma Hazırlama – Purchase Code
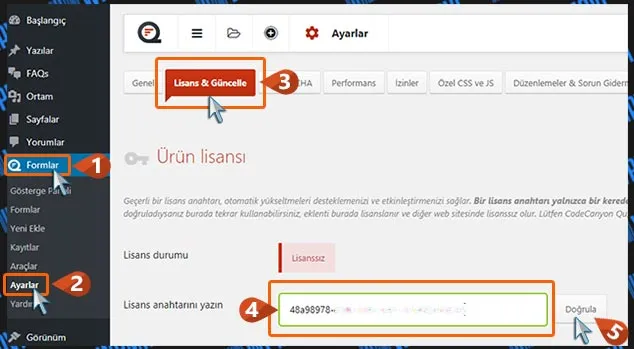
6- Ardından Admin panelimizden Formlar >> Ayarlar yolunu izliyoruz. Üstteki sekmelerden Lisans&Güncelle seçeneğine tıklıyoruz. Lisan Anahtarını Yazın kısmına az önce kopyaladığımız Purchase Code‘u yapıştırıp Doğrula butonuna tıklıyoruz.

WordPress Forma Hazırlama – Lisansı Aktif Etme
7- İşlemler doğruysa aynı sayfada Lisans Durumu karşısında Geçerli yazısı belirecektir.
Eklenti kurulumu ve lisansı aktif ettik. Şimdi ise örnekler ve eklenti üzerinden wordpress form oluşturma işlemi nasıl yapılır, bunlara bakalım.
WordPress Detaylı Form Oluşturma – Genel Ayarlar
WordPress teklif formu oluşturma, WordPress rezervasyon formu oluşturma, WordPress iş başvuru formu oluşturma, WordPress insan kaynakları formu oluşturma gibi çeşitli formlar nasıl oluşturulur, örnekler üzerinden giderek eklentimizin kullanım mantığını kavrayalım.
Öncelikle eklenti ayarlarında birkaç düzenleme yapalım.
Admin panelimizden Formlar >> Ayarlar yolunu izliyoruz.
# Genel Sekmesi:
— E-Posta
Varsayılan alıcı: Doldurulan formların varsayılan olarak hangi e-mail adresine gönderileceğini belirliyoruz. Bu kısım adı üstünde varsayılan e-posta adresidir. Formlarımızı oluştururken, bu adres haricinde, formların gönderileceği birden çok adres ayarlayabiliyoruz.
Buraya ister siteniz için kullandığınız iletişim e-posta adresini, isterseniz de form aracılığı ile size ulaşacak bilgiler için özel olarak oluşturduğunuz bir e-posta adresi yazabilirsiniz.
Varsayılan “Gönderen”: Gönderilen formların hangi mail adresinden gönderildiği bilgisini bu alana giriyoruz. Bu alana dilerseniz sitenizin iletişim adresini yazabilirsiniz. Dilerseniz de formlarınız için özel bir mail adresi belirleyebilirsiniz. Bu şekilde gönderilen formları bu adres üzerinden cevaplama gibi bir kolaylığa da sahip olmuş olursunuz.
— Bölgesel
Yerel: Tarih ve saat ayarları için bölgeyi bu alandan seçiyoruz. Türkiye için Turkish (Turkey) seçeneğini seçebilirsiniz.
RTL Desteği: Çoklu dil kullanan siteler için (bkz: wp çoklu dil nasıl yapılır) formların, sitenin sahip olduğu dillere göre otomatik olarak değişmesi için bu özelliği kullanabilirsiniz.
Tarih ve saat biçimi (JS): Bu kısımda formdaki tarih – saat formatıyla ilgili ayarlamalarınızı yapabilirsiniz. Boş bırakmanız durumunda WordPress sitenizin varsayılan tarih – saat formatı devrede olacaktır. Bu formatlara buradaki siteden ulaşabilirsiniz.
Tarih ve saat biçimi (PHP): Bu kısımda da form gönderildikten hemen sonra size ulaşan e-postalardaki tarih – saat formatını ayarlayabiliyorsunuz. Boş bırakmanız durumunda WordPress sitenizin varsayılan tarih – saat formatı devrede olacaktır. Bu formatlara buradaki siteden ulaşabilirsiniz.
# Lisans & Güncelle Sekmesi
Bu sayfada eklentinin lisans anahtarı girişini yapıyoruz ki daha önce yapmıştık. Ayrıca eklenti ile ilgili güncellemeleri Güncelleme Denetleme butonuna tıklayarak kontrol edebilirsiniz.
# reCAPTCHA
WordPress form hazırlama işleminde spam mesajlardan korunmak için ise, formlarınızı hazırlarken reCAPTCHA özelliğini ekleyerek güvenliğinizi sağlayabilirsiniz. Tabi öncesinde bu özelliğin aktif olabilmesi için bir API anahtarı oluşturmamız gerekiyor. Adım adım gidelim:
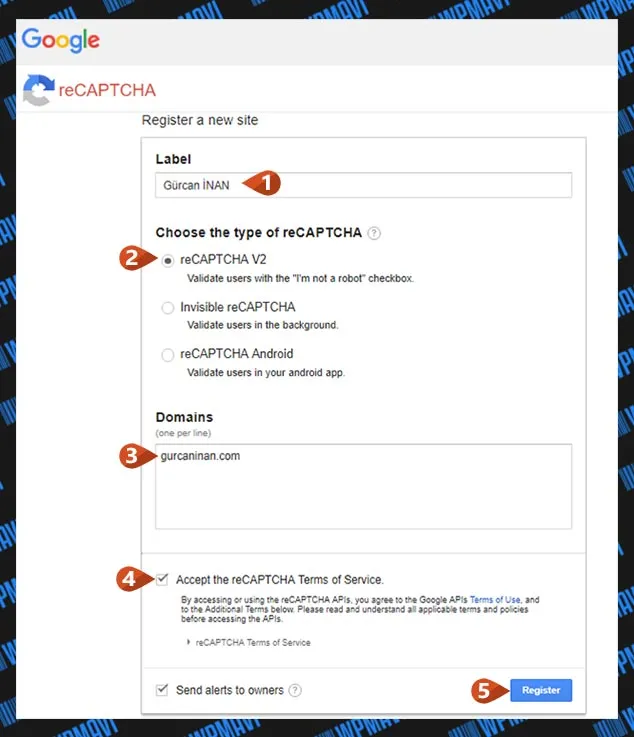
1- https://www.google.com/recaptcha/admin#list adresine gidiyoruz.
2- Label kısmına sitemizin ismini yazabiliriz. Başka sitelerimiz için de api anahtarı oluşturacağımız zaman karışıklık olmaması için api anahtarımıza isim veriyoruz.
3- Choose the type of reCAPTCHA bölümünden reCAPTCHA V2 seçeneğini işaretliyoruz.
4- Alt kısımda bir kutu açılacak. Bu kutuya site adresimizi yazıyoruz.
5- Accept the reCAPTCHA Terms of Service. kutusunu işaretliyoruz.
6- Register butonuna tıklıyoruz.

WordPress Form Oluşturma – reCAPTCHA Oluşturma
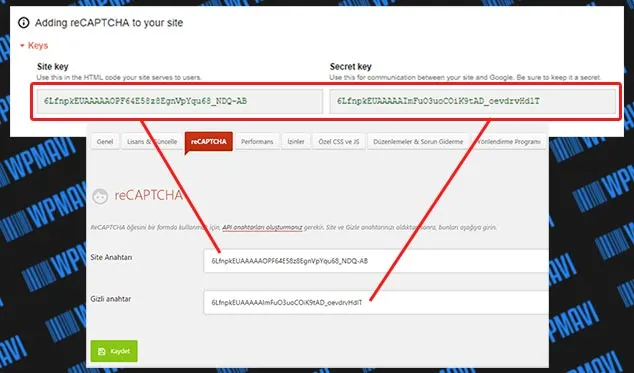
7- Yönlendiğimiz sayfada Adding reCAPTCHA to your site başlığı altında Site Key ve Secret Key adlarında iki adet anahtarımız mevcut. Bunları eklenti sayfasındaki alanlara kopyalayıp yapıştırıyoruz ve Kaydet butonuna tıklıyoruz.

WordPress Form Oluşturma – Site Key ve Secret Key
# Performans Sekmesi
Bu kısım, eklentinin site hızı ve işlemci üzerindeki yükü en aza indirmenizi sağlayan ayarlar barındırmaktadır. Varsayılan olarak en uygun seçenekler ile geldiğinden burada herhangi bir değişiklik yapmamıza gerek yok.
Fakat formlarınız belirli sayfalarda ise, formlar için gerekli olan js ve css dosyalarının sadece o sayfalarda yüklenmesini sağlayabilirsiniz. Böylece formlar için gerekli dosyalar diğer sayfalarda yüklenmeyecek, site genelinde boşuna kaynak tüketimine engel olabileceksiniz.
Eğer bu özelliği kullanacaksanız, oluşturduğunuz her form için formun bulunduğu sayfayı buradan tanımlamayı unutmayın. Eğer bunu yapmazsanız formlarınızın bazı işlevleri çalışmayacak, ayarladığınız şekilde görünmeyeceklerdir.
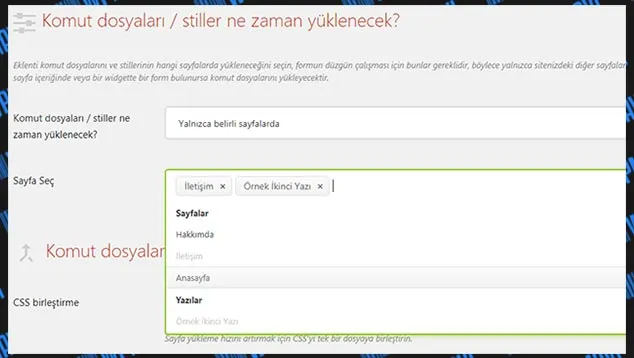
Özelliği kullanmak için Komut dosyaları / stiller ne zaman yüklenecek? kısmından Yalnızca belirli sayfalarda seçeneğini seçin. Hemen altta açılan Sayfa Seç seçeneklerinden de formlarınızın bulunduğu yazı ve sayfaları seçip Kaydet düğmesine tıklayın.

WordPress Form Oluşturma – Komut ve Stil Dosyalarını Yükleme
# İzinler Sekmesi
Bu alanda sitenizdeki kayıtlı kullanıcıların form eklentisi ile neleri yapıp yapamayacaklarını ayarlayabiliyorsunuz. Daha doğrusu oluşturduğunuz formların yönetimsel kısımlarında neler yapıp, yapamayacaklarını.
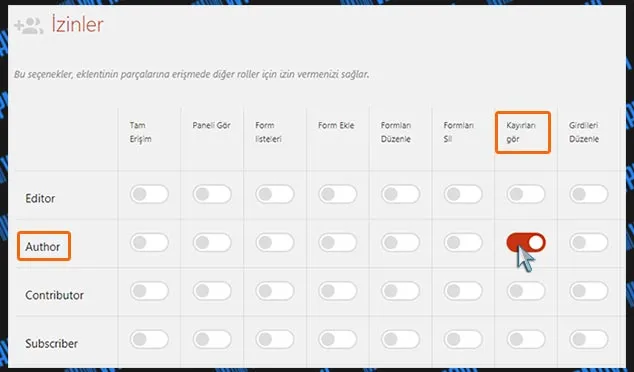
Mesela Author rolündeki sitenize kayıtlı sipariş kabul görevindeki bir çalışanınızın sadece formları görüntüleyebilmesi için Author satırındaki Kayıtları gör özelliğini açabilirsiniz.

WordPress Form Oluşturma – İzinler
# Özel CSS ve JS Sekmesi
Eğer Kod bilginiz yoksa bu kısımda yapabileceğiniz herhangi birşey yok demektir. Form görünümleri ve işlevleri geliştirme işlemlerinde kodsal eklemeler bu alandan yapılabilir.
# Düzenlemeler & Sorun Giderme Sekmesi
Eğer oluşturduğunuz formlarda sıkıntılar, hatalar meydana gelirse buradaki seçenekleri açıp kapamayı deneyebilirsiniz.
Eklentinin genel ayarlarını yaptıktan sonra eklentiyi nasıl kullanacağımızı örnekler üzerinden bakalım.
WordPress Form Hazırlama
WordPress form hazırlama işlemini hemen alttaki örnekte bir WordPress rezervasyon formu oluşturma işlemi üzerinden anlatacağım.
Adım adım gidelim:
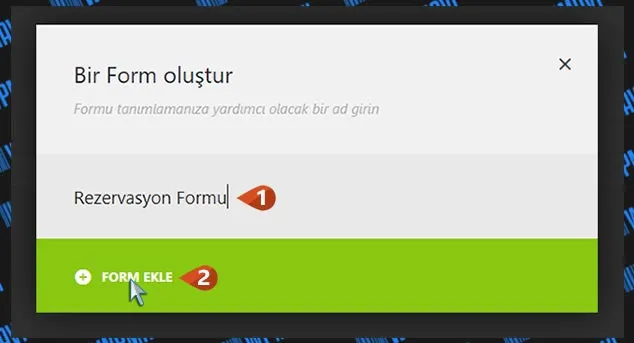
1- Admin panelimizden Formlar >> Yeni ekle yolunu izliyoruz. Karşımıza Bir Form Oluştur adlı bir pencere geliyor. Bu pencerede formumuz için bir isim belirliyoruz. Örnek olarak Rezervasyon Formu diyelim. Alttaki Form Ekle butonuna tıklayalım.

WordPress Rezervasyon Formu Oluşturma – Form Ekle
2- İkinci adımda formumuzu oluşturacağımız bir alan önümüze geliyor. Bu alanda gerekli form elemanlarımızı ekleyip çıkarabiliyor, stil ve diğer işlevler üzerinde işlem yapabiliyoruz.
Form elemanlarını eklemekle işe başlayalım. Rezervasyon formumuz isim, giriş ve çıkış tarihi için takvim, oda ve kişi sayısı seçimi, telefon, e-posta ve acil durumda ulaşılacak telefon gibi form alanlarından oluşacak.
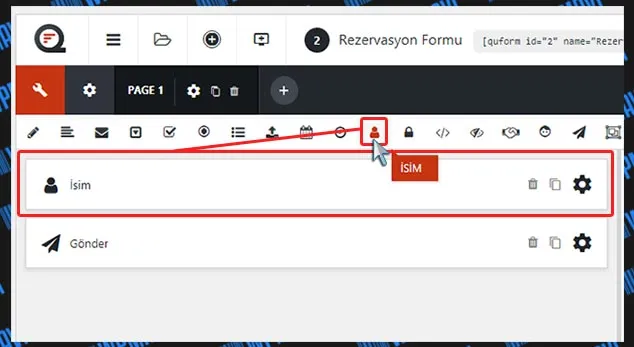
3- Önce isim alanımızı formumuza ekleyelim.

WordPress Rezervasyon Formu Oluşturma – İsim Alanı Ekleme
4- Sağ taraftaki ön izleme alanında isim alanının ne şekilde görüneceğini görebiliyoruz. Burada isim alanı eklediğimizde ilk ve son adlarında iki adet kutucuk çıktığını göreceksiniz.
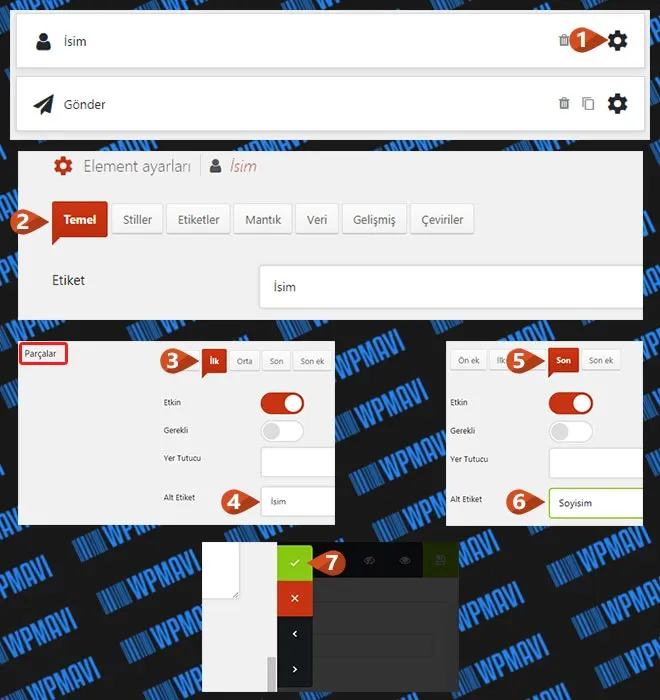
Tabi bizim bunu Ad Soyad olarak değiştirmemiz gerekiyor. İsim alanının yanındaki çark simgesini görüyoruz. Bu simgeye tıklayarak alanımızı özelleştirelim.
Açılan penceredeki Temel sekmesinde Parçalar kısmına geliyoruz. Buradaki İlk sekmesine tıklıyoruz. Alt Etiket isimli kutucuğa İsim ya da Ad yazıyoruz.
Sonrasında ise Son sekmesine tıklıyoruz. Yine Alt Etiket isimli kutucuğa Soyisim ya da Soyad yazıyoruz.
Son olarak pencerenin yanındaki yeşil renkli içerisinde tik işareti bulunan butona tıklayıp kaydediyoruz.

WordPress Rezervasyon Formu Oluşturma – Alan Özelleştirme
Dilerseniz parçalar kısmından Yer Tutucu kutusuna;
İsminizi Buraya Yazın – Soyisminizi Buraya Yazın gibi açıklamalar ekleyerek, İsim alnındaki kutucukların içine açıklamalar yerleştirebiliriz.
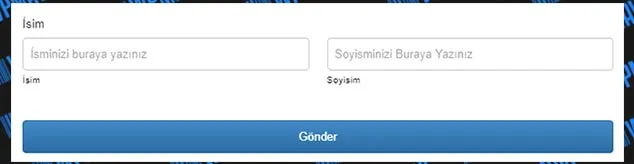
Bu ayarlamalardan sonra İsim alanımız aşağıdaki gibi görünecektir.

WordPress Rezervasyon Formu Oluşturma – İsim Alanı Önizleme
Sanıyorum buradaki mantığı kavradık. Çark simgesine tıklayarak alanımızın görünümünü ayarlama, alanımıza simge ekleme gibi daha birçok işlevi ayarlamamız mümkün.
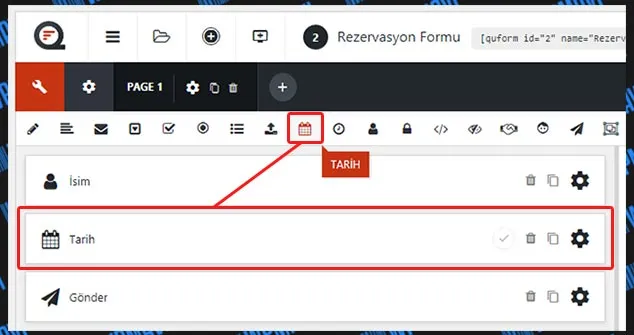
5- İsim alanından sonra rezervasyon tarihi için Giriş Tarihi ve Çıkış Tarihi isimli iki alan oluşturacağız. Bunun için form elemanları çubuğundan Tarih elemanını seçiyoruz.

WordPress Rezervasyon Formu Oluşturma – Tarih Alanı Ekleme
Tabi burada giriş ve çıkış tarihleri olacağı için iki adet tarih alanı ekliyoruz. Tarih alanlarını ekledik fakat bu alanlardan birinin ismi Giriş Tarihi diğeri de Çıkış Tarihi isminde olması gerekiyor.
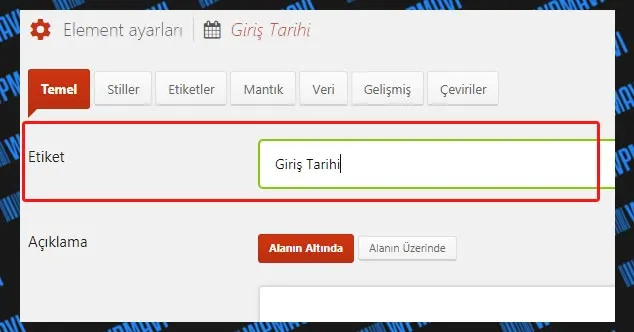
Bunun için yine çark simgesini kullanıyoruz. Açılan penceredeki Genel sekmesindeki Etiket isimli kutuya alanımızın ismini yazıyoruz. Diğer takvim alanı için de aynı işlemi uyguluyoruz.
Bu şekilde form alanlarının isimlerini değiştirebiliriz.

WordPress Rezervasyon Formu Oluşturma – Form Alanı İsmi Değiştirme
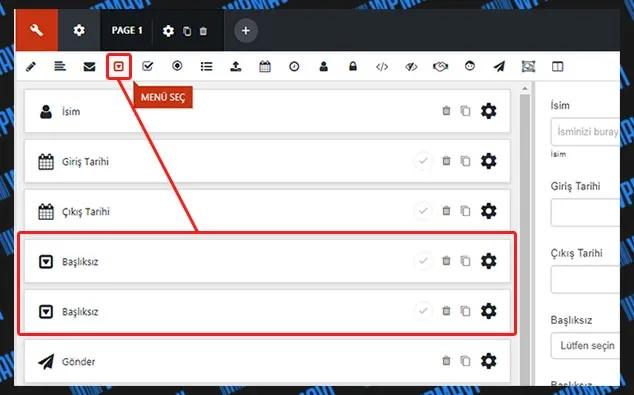
6- Şimdi oda sayısı ve kişi sayısı seçimi için seçenekli bir alan oluşturacağız. Bunun için de form elemanları çubuğundan iki adet Menü Seç elemanını seçiyoruz.

WordPress Rezervasyon Formu Oluşturma – Menü Seç
7- Çark simgelerinden alan ayarlarına gidip Etiket kısımlarından birine Kişi Sayısı diğerine Oda Sayısı ismini veriyoruz.
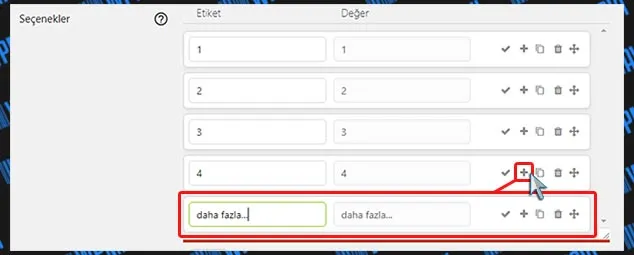
Etiket kısmının alt kısmındaki Seçenekler kısmından da menü seçeneklerimizi ayarlıyoruz. Bu kısımda oda ya da kişi sayıları seçileceği için her seçeneğe rakamlar veriyoruz.
Her ikisi için de 1 – 2 – 3 – 4 rakamlarını ve daha fazla seçeneklerini ekleyebiliriz.
Yeni seçenek alanı açmak için de en alttaki seçenek kısmında artı simgesine tıklayabiliriz.

WordPress Rezervasyon Formu Oluşturma – Seçenek Ekleme
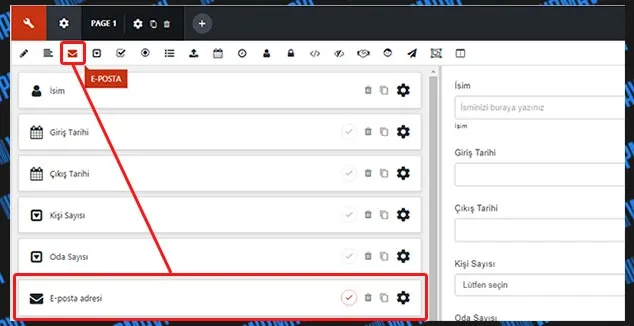
8- Şimdi de bir e-posta alanı oluşturacağız. Form elemanları çubuğundan E-Posta alanına tıklıyoruz.

WordPress Rezervasyon Formu Oluşturma – E-Posta Alanı Ekleme
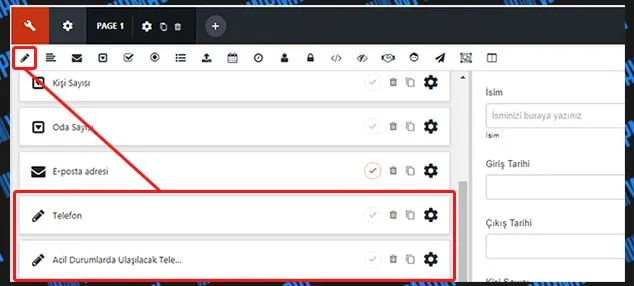
9- Telefon ve Acil Durumlarda Ulaşılacak Telefon alanları için özel bir form elemanımız mevcut değil. Bunlar için Metin form elemanını kullanacağız. Bunları ekledikten sonra yine çark simgesine tıklyıp Etiket kısımlarından isimlerini belirliyoruz.

WordPress Rezervasyon Formu Oluşturma – Telefon alanı Ekleme
10- Son olarak formun bize ulaşması için gerekli olan Gönder butonunu formumuza ekliyoruz ki zaten ilk etapta bu buton varsayılan olarak eklenmiş halde gelmişti.
Dilerseniz yine çark simgesine tıklayıp Etiket kısmından Gönder butonunun ismini Başvuru Yap gibi isimlerle değiştirebilirsiniz.
Form alanlarının eklenme mantığını anladığımızı varsayıyorum. Şimdi ise oluşturduğumuz formun görüntüsünü, formun gideceği diğer e-posta adreslerini, onay mesajları gibi diğer form seçeneklerini ayarlayacağız.
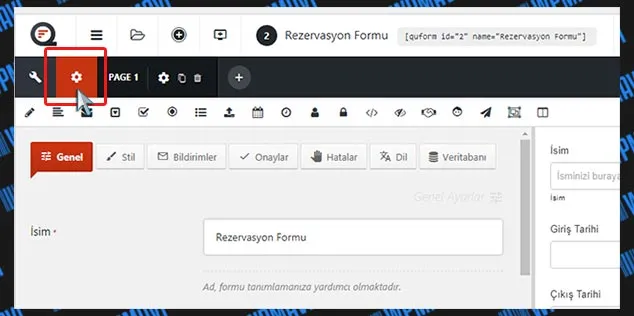
1- Araç çubuğundaki çark simgesine tıklayarak form ayarlarına gidiyoruz.

WordPress Form Hazırlama – Form Ayarları
2- Form ayarları bölümündeki sekmelere ve işlevlerine tek tek bakalım:
# Genel Sekmesi
> İsim: Formumuzun ismi. İlk başta formu oluştururken belirlemiştik. İsterseniz bu alandan form ismini değiştirebilirsiniz.
> Başlık: Daha sonra formumuzu bir sayfa içerisine yerleştireceğiz. Bu sayfada formu üzerinde görüntülenecek başlığı bu alanda belirleyebiliyoruz. Form ismiyle aynı yapabiliriz.
> Açıklama: Form ile açıklamayı bu alana yazıyoruz. Mesela Otelimizde yer ayırtmak için aşağıdaki formu doldurarak başvuru yapabilirsiniz. Form elimize ulaştığında size dönüş sağlayacağız. gibi bir açıklama yazılabilir.
> Aktif: Formu geçici süre yayından kaldırmak için buradaki düğmeyi kapatabilirsiniz. Formunuzun bulunduğu sayfa görünür olacak fakat içerisindeki form görünmeyecektir.
> Ajax’ı kullan: Formun düzgün çalışması için bu düğmenin aktif olması gerekiyor.
> Gönderilen form verilerini kaydet: Açık olduğunda gönderilen formlara admin panelinizden ulaşabilirsiniz. Kapatıldığında form verileri sadece belirlenen e-posta adreslerine gönderilir, admin panelden ulaşamazsınız.
> Honeypot CAPTCHA’yı etkinleştir: Fiziki bir onay kullanmasanız dahi spam koruması sağlayan bir özelliktir. Biz örnek formumuza reCaptcha eklemedik. Bu nedenle bu özelliği aktif bırakıyoruz. Siz eğer formunuza reCaptcha eklediyseniz bu özelliği kapatabilirsiniz.
> Koşullu mantık animasyonu: Eklentinin koşullu mantık adı altında daha gelişmiş bir özelliği mevcut. Kullanıcı formda şunu seçerse bu alan aktif – pasif olsun gibi işlevsel bir kullanım. İşte bu aktiflik – pasiflik durumlarında animasyonlu gösterim isteyip istemediğinizi bu butondan ayarlayabilirsiniz.
# Stil Sekmesi
Bu alanda ise formunuzun görünümü tasarlayabilmeniz için size birçok seçenek sunuluyor. Buradaki tüm seçenekleri tek tek anlatmak mümkün değil. Zaten seçenekler oldukça açık. Deneme yanılma yolu ile formunuzu rahatlıkla tasarlayabilirsiniz.
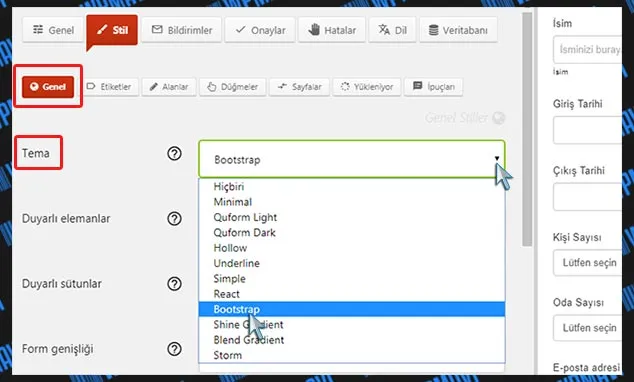
Eklenti form görünümü için 11 adet hazır tema sunuyor. Form tasarımına vakit harcamak istemezseniz Tema bölümündeki hazır temalardan birini seçebilirsiniz.

WordPress Form Hazırlama – Tema Seçimi
# Bildirimler Sekmesi
İlk başta ayarlar kısmında formun gideceği varsayılan email adresini belirlemiştik hatırlayın. Bu kısımdan da formun gönderileceği başka e-posta adresleri de belirleyebiliyoruz.
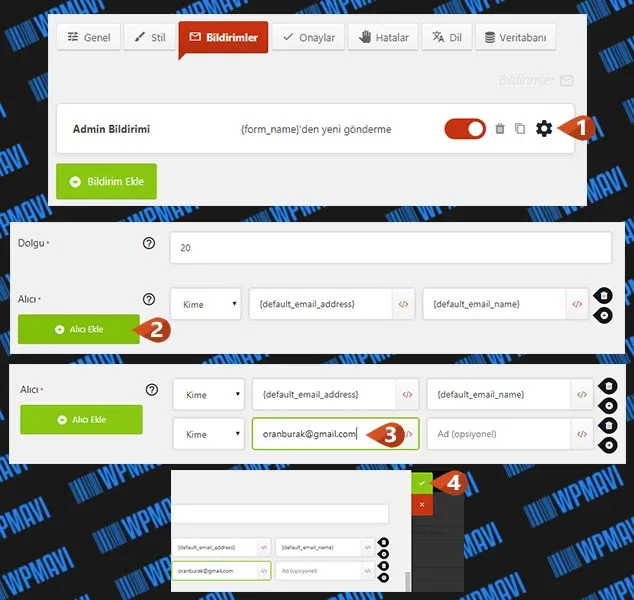
Bunun için Admin Bildirimi alanındaki çark simgesine tıklıyoruz. Açılan pencereden Alıcı kısmına geliyoruz. Alıcı Ekle butonuna tıklıyoruz. Kutulardaki E-posta adresi (Gerekli) alanına diğer e-posta adresini yazıyoruz. Alıcı Ekle butonu ile istediğiniz kadar e-posta adresi yazabilirsiniz.

WordPress Form Hazırlama – Birden Çok Alıcı E-Posta Ekleme
Ayrıca Bildirimler sekmesindeki sayfada yer alan Bildirim Ekle butonunu kullanarak form için ayrı bildirimler gitmesini sağlayabilirsiniz. Mesela bir form gönderildiği zaman ikinci bir alıcıya form verilerinin tamamını değil, bir başvuru yapıldığı ve admin panelden bunu görebileceğine dair otomatik bir mesaj gönderebilirsiniz.
Butona tıkladığınızda açılan penceredeki Mesaj kısmına Bir başvuru yapıldı. Lütfen site üzerinden kontrol ediniz. yazıp, Alıcı kısmına da e-posta adresi yazıp bu işlemi tamamlamanız mümkün.
# Onaylar Sekmesi
Eklenti Kullanıcı tarafından form doldurulup gönderildiği zaman isterseniz bir teşekkür mesajı gösterebilir, isterseniz kullanıcıyı başka bir sayfaya ya da özel bir adrese yönlendirilmesini bu kısımdan sağlayabilirsiniz.
Varsayılan doğrulayıcı alnındaki çark simgesine tıklıyoruz.
1-Mesela eğer Tür kısmından eğer Mesajı Görüntüle seçeneğini seçersek, kullanıcı Gönder düğmesine basıp formu gönderdiğinde alt kısımdaki mesaj alanında yazdığımız mesaj gösterilecektir.
2-Ya da Başka Bir Sayfaya Yönlendir seçeneğini seçerek gönder düğmesine tıklandığında kullanıcıyı alt kısımda belirlediğimiz bir sayfaya yönlendirebiliriz. Bunun gibi bir çok seçenek mevcut.
Biz örnek olarak mesaj görüntüleyeceğiz. Mesajımız da Rezervasyon başvurunuz başarıyla alınmıştır. Size en kısa sürede dönüş yapacağız. mesajını yazacağız.
# Hatalar Sekmesi
Eğer olur da form gönderme işlemi başarısız olursa kullanıcıya gösterilecek bilgilendirmeyi bu kısımdan ayarlıyoruz. Hatanın konumunu, hata mesajının içeriğini, simgesini falan bu kısımdan ayarlayabiliriz.
# Dil Sekmesi
İlk başta eklenti ayarlarında bu kısmı ayarlamıştık. Burası olduğu gibi kalabilir.
# Veritabanı Sekmesi
Gönderilen form verileri varsayılan olarak sitenizin veritabanına kayıt edilir. İsterseniz bu verilerin başka özel veritabanlarına kayıt edilmesini sağlayabilirsiniz. Ortak veritabanı kullanan farklı siteler için düşünülmüş bu özelliğin uzman kişilerce ayarlanması daha doğru olacaktır.
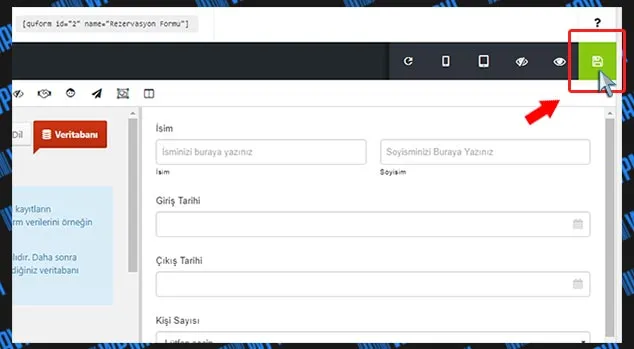
Formumuzu oluşturduk, ayarlarımızı yaptık. Şimdi formumuzu, sağ üst köşedeki yeşil disket simgesine tıklayarak kaydediyoruz.

WordPress Form Hazırlama – Formu Kaydetme
Sırada ise oluşturduğumuz formu sitemizin hangi sayfasına eklemek istiyorak, kısa kod yardımı ile o sayfaya formu nasıl ekleyeceğimizi anlatmak var.
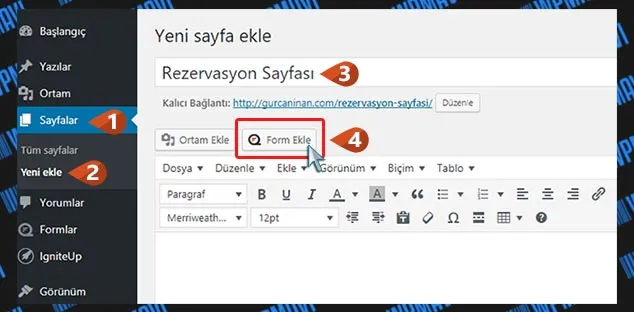
1-Öncelikle Admin panelimizden Sayfalar >> Yeni Ekle yolunu izliyoruz. Ya da var olan bir sayfanıza eklemek için ise, o sayfa için Düzele butonuna tıklıyoruz.
Sayfamızın başlığını yazıyoruz. Başlık altında Ortam Ekle butonunun hemen yanında Form Ekle butonunu göreceksiniz. Butona tıklıyoruz.

WordPress Form Hazırlama – Form Ekleme Butonu
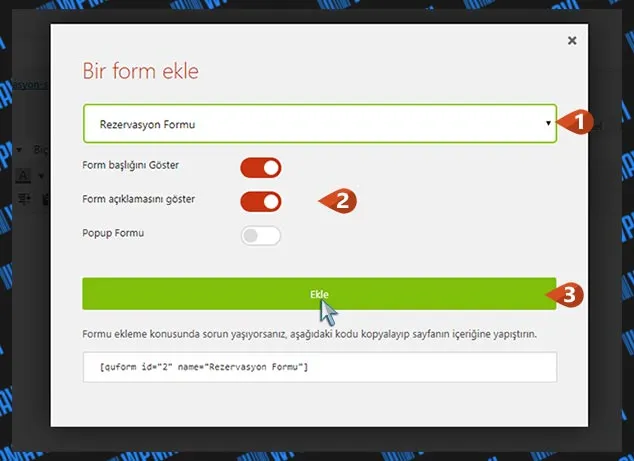
2- Butona tıkladığınızda bir pencere açılıyor. Bir Form Seçiniz kısmından az önce oluşturup kaydettiğimiz formu seçiyoruz. Diğer seçenekleri de isteğimiz doğrultusunda tamamladıktan sonra Ekle butonuna tıklıyoruz.

WordPress Form Hazırlama – Form Ekleme
Ekle butonuna tıkladığınızda yazı alanı içerisine formun kısa kodu eklenecektir.
3- Alterbatif olarak bu şekilde form ekleyemiyorsanız eğer, kısa kod yardımı ile formunuzu sayfanıza ekleyebilirsiniz.
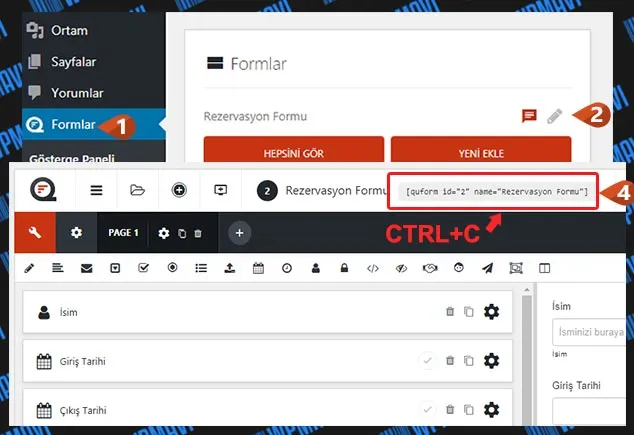
Admin panelinden Formlar menüsüne tıklıyoruz. Oluşturduğumuz formun yanındaki kalem simgesine tıklıyoruz. Üst kısımda form isminin hemen yanında formumuza ait kısa kodu görüyoruz. Bu kodu olduğu gibi kopyalıyoruz.

WordPress Form Hazırlama – Kısa Kod Alma
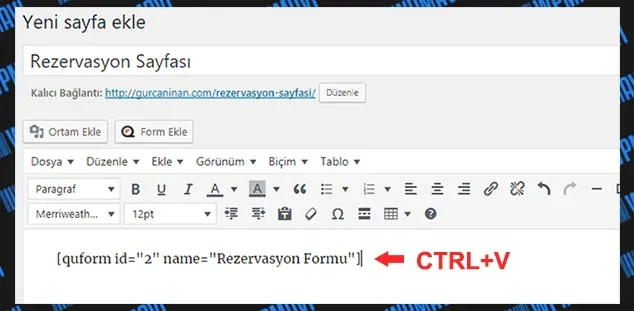
Bu kısa kodu formu ekleyeceğimiz sayfamıza direk yapıştırıyoruz.

WordPress Form Hazırlama – Kısa Kod Ekleme
4- Son olarak ise sayfamızı yayınlıyor ya da yaymda olan bir sayfa ise de güncelliyoruz. Tabi dilerseniz bu kısa kodun altına üstüne metin, resim vs. eklemeniz de mümkün.
Formumuz sayfa oluşturduğumuz alanda kısa kod olarak görünecektir fakat sayfayı yayıma aldığınızda, yayınladığınız sayfaya sitenizin ön yüzünde gittiğinizde formunuzu görebileceksiniz.
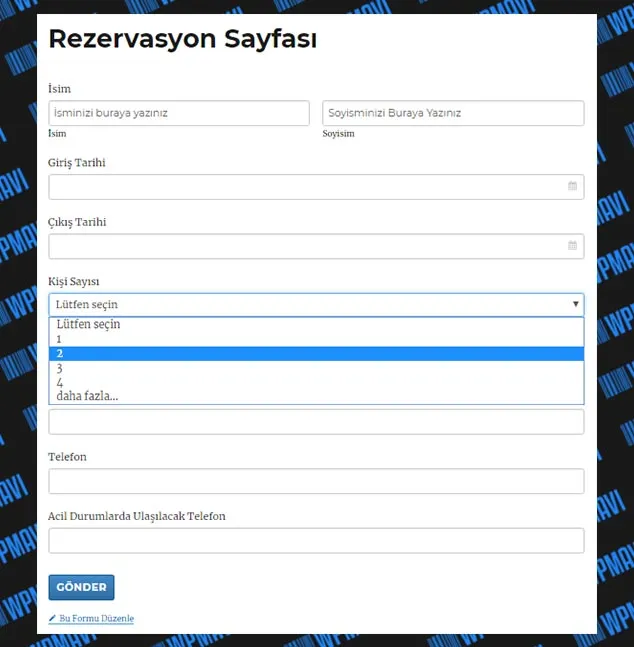
Örnek olarak oluşturduğumuz form yayınlandıktan sonra aşağıdaki gibi görünüyor.

WordPress Form Hazırlama – Yayınlanmış Form Görünümü
Bu şekilde formumuzu oluşturmuş ve kullanıma sunmuş bulunuyoruz. Bu form aracılığı ile yapılan başvurular belirlediğimiz e-posta adresine gelecektir. Dilerseniz bu başvurulara admin panelinizden Formlar >> Kayıtlar yolunu izleyerek de ulaşabilirsiniz.
Eklentiyi kullanarak WordPress form oluşturma işleminin mantığı genel olarak bu şekilde. Eklentinin bu anlatımda değinemediğimiz daha birçok özelliği mevcut. Türkçe dil desteği ile kullanım kolaylığı sağlayan Quform WordPress form hazırlama eklentisi ile aklınıza gelecek her çeşit formu rahatlıkla hazırlayabilirsiniz.


Yorum ekleyin