Bu içerikte Elementor nedir, nasıl kullanılır Wordpress elementor kurulumu nasıl yapılır, elementor ile site yapımı için neler gereklidir gibi soruları detaylıca cevaplandırmaya çalıştım.
İçerik Başlıkları:
> Elementor Nedir?
> Elementor ile Site Yapımı için Gerekenler
> Hosting ve Domain Alma
> WordPress Kurulumu
> Elementor ve Hazır Site Kurulumu
> Elementor Kullanımı
> Alternatif Hazır Şablonlar
Elementor Nedir?
Elementor, herhangi bir kodlama bilgisine sahip olmadan, tıklamalar ve sürükle bırak gibi kolay yöntemlerle, zorlanmadan web sitesi oluşturmayı sağlayan ücretsiz bir WordPress eklentisidir.
Elementor ile kod yazmadan, ister sıfırdan ister hazır şablonları düzenleyerek web sitenizi canlı olarak oluşturabilir ve dilediğinizce tasarlayabilirsiniz.
WordPress Elementor, site sayfalarınızı oluşturmak ve düzenlemek için özel bir panele sahiptir. Panel içerisinde başlık, metin, görsel, buton, video, simge gibi internet sitelerini oluşturan birçok widget yani eleman bulunur.
Bu widgetları sürükle bırak yöntemi ile site sayfanızın dilediğiniz bölümüne yerleştirebilirsiniz. Sonrasında tıklamalar ile içeriklerini, boyutlarını, renklerini vs. istediğiniz şekilde düzenleyip kendinize göre özelleştirerek, aklınızdaki web sitesini ve sitenizin tasarımını zorlanmadan oluşturabilirsiniz.
Ayrıca tasarım için endişelenmenize gerek de yok. Elementor için özel olarak tasarlanmış hazır site, sayfa, bölüm şablonları mevcut. Bu hazır şablonları bütün bir site olarak ya da sayfalar veya bölümler halinde parça parça olarak da sitenize ekleyip düzenleyerek kullanabilirsiniz.
Elementor eklentisini ücretsiz bir şekilde kullanabilirsiniz. Ancak ücretli versiyonu olan Elementor Pro sürümü ile daha fazla widget, şablon, tema oluşturucu, açılır pencere oluşturucu, form oluşturucu, hareketli efektler ve daha fazla özelliğe sahip olabilirsiniz.
Zaten bir web sitesi kurmanın en kolay ve popüler yöntemi WordPress altyapısını kullanmaktır. Elementor da bu kolaylığı web sitesi oluşturma ve web sitesi tasarımı konusunda bir adım daha öteye götüren kullanışlı bir araçtır.
Elementor ile Site Kurmak için Neler Gerekli?
Bir web sitesi kurmak için olmazsa olmaz iki temel şeye ihtiyacınız var. Onlar da domain ve hosting.
Domain internet sitenizin ismidir, yani wpmavi.com gibi sizinsiteniz.com gibi. İnsanlar bu domain adresi yani alan adı ile internet sitenize ulaşırlar.
Hosting ise İnternet sitenizin yazılarını, resimlerini, dosyalarını vs. yani kısacası web sitenizi oluşturan tüm verilerini barındıracağınız, 7/24 açık kalan ve dünya çapında da internet sitenizin 7/24 internette yayın yapmasına, internette erişilebilir olmasına olanak sağlayan sunucu, yani güçlü bilgisayar birimleridir.
Elementor ile site yapımı için de domain ve hostinge sahip olmanız gerekiyor. Artı olarak Elementor bir eklenti olduğu için, domain ve hosting aldıktan sonra hostinginize WordPress kurulumu yapıyorsunuz.
WordPress de ücretsiz bir yazılımdır ( bkz. WordPress Nedir? ) ve kurulumu gayet basittir.
Yazının devamında domain ve hostingi nasıl alabileceğinizi, sonrasında WordPress ve Elementor kurulumunu nasıl yapacağınızı, Elementor’u nasıl kullanabileceğinizi ve hazır şablonları düzenleyerek nasıl web sitenizi oluşturacağınızı detaylıca anlatıyor olacağım.
Elementor ile site yapımı için öncelikle hosting ve domain nasıl alınır ona bakalım.
Hosting ve Domain Alma
Elementor ile site yapımı için gereken hosting ve domain alımı için dünya çapında 40’tan fazla ülkede hizmet veren dünyanın en büyük hosting şirketlerinden birini tercih edeceğiz.
Ve bu firmanın wpmavi.com okuyucularına özel bir indirimli hosting fiyatı mevcut.
wpmavi indirim linki ile ( Buraya tıklayarak ) hosting firmasının sitesine gittiğinizde, satın alacağınız hosting paketleri için yıllık alımlarda özel bir indirime sahip olmanın yanı sıra domain adresi için ilk yıl için hiçbir ücret ödemiyorsunuz. Yani domain adresi, alacağınız hosting paketi yanında ücretsiz veriliyor.
1-Öncelikle buraya (indirimli link) tıklayıp, hosting alacağımız firmanın Türkiye’deki resmi sitesine gidiyoruz.
Ulaştığımız sayfada biraz aşağıya indiğimizde karşımıza 3 farklı hosting paketi çıkıyor.

Bu aşamada paket seçimi tamamen sizin ihtiyaçlarınıza ve bütçenize bağlı. Ancak şunu da belirtmek isterim; özellikle Elementor ile site kurma konusunda, Elementor panelini kullanarak sitenizi tasarlarken daha rahat işlem yapmak için yüksek performanslı bir hosting paketi seçmeniz daha sağlıklı olacaktır.
Ben bu paketlerden Business paketi öneriyorum. Premium paket de pek tabii işinizi görecektir ancak performans açısından Business pakette daha rahat edersiniz. Tabii ki karar tamamen sizin.
Bu sayfada seçeceğimiz pakete karar verip Sepete Ekle butonuna tıklayarak devam ediyoruz.
2-Sonrasında hosting paketini ne kadar süreliğine alacağımızı seçiyoruz. Aylık, yıllık, iki yıllık ve dört yıllık alım yapabiliyoruz.
Ancak hosting paketi yanında verilecek olan ücretsiz domain sadece en az 1 yıl ve üzeri alımlarda geçerli.

Hosting süre seçimi konusunda, seçtiğiniz hosting paketini uzun süreli almanız durumunda muazzam indirimler olduğunu göreceksiniz. Mesela en başta 4 yıllık aldığınızda, hosting ücretine 8 bin TL küsürlük indirim uygulanıyor.
Öte yandan tek seferde uzun süreli alım yaptığınızda, o süre içerisindeki fiyat artışlarından da etkilenmemiş oluyorsunuz.
Tabii ki mali durumunuza göre karar sizin.
Süreye karar verip seçimimizi yaptıktan sonra altta bulunan Hesap Oluşturma adımına geçelim.
3-Bu adımda hosting satın aldığımız firmada bir üyelik hesabı oluşturmak üzere Hesap oluşturun kısmından E-posta adresi bölümüne hosting hesabınız için sıklıkla kullandığınız mail adresinizi, Şifre kısmına da güçlü bir şifre yazın.

Hesap bilgilerimizi yazdıktan sonra altta yer alan ödeme yöntemi seçme kısmına geçelim.
4-Hosting paketi ödemenizi kredi kartınızla, google pay ile ya da kripto hesabıyla yapabiliyorsunuz.
Ancak kredi kartı ile ödeme yapacaksanız kartınızın internet alışverişlerine ve yurtdışı alışverişlerine açık olduğundan emin olun. Değilse bankanızın mobil uygulamasından veya müşteri hizmetlerini arayarak kolayca açtırabilirsiniz.
Ödeme yöntemi seçimi sonrası sağ tarafta bulunan formu doğru bilgilerle doldurmanız faydalı olacaktır. Bilgiler için İsteğe Bağlı deniyor ancak hesabınız ya da ödemenizle ilgili bir problem yaşarsanız, buraya girdiğiniz bilgiler, sorunun kısa sürede çözülmesinde faydalı olabilir.
Formu doldurduktan sonra hemen altındaki bölüme kart bilgilerinizi de girin.
Ve Güvenli Ödeme Yap butonuna tıklayarak devam ediyoruz.

5-Satın alma işlemi başarı ile tamamlandığında firma bizi müşteri panelimize üye girişi yapmış bir şekilde yönlendirecektir.
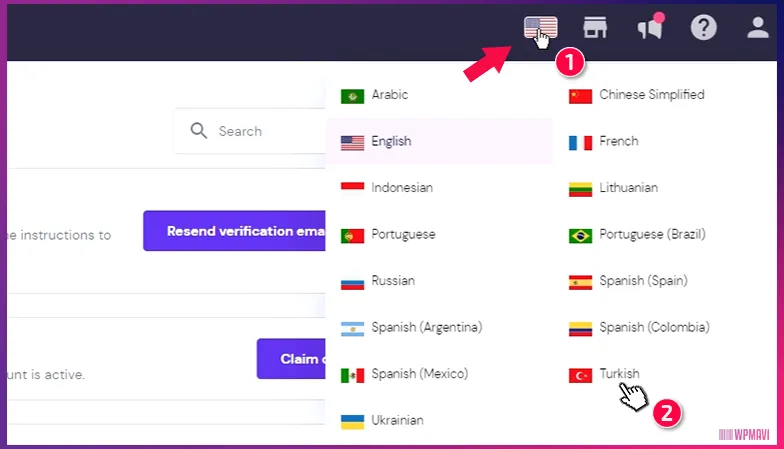
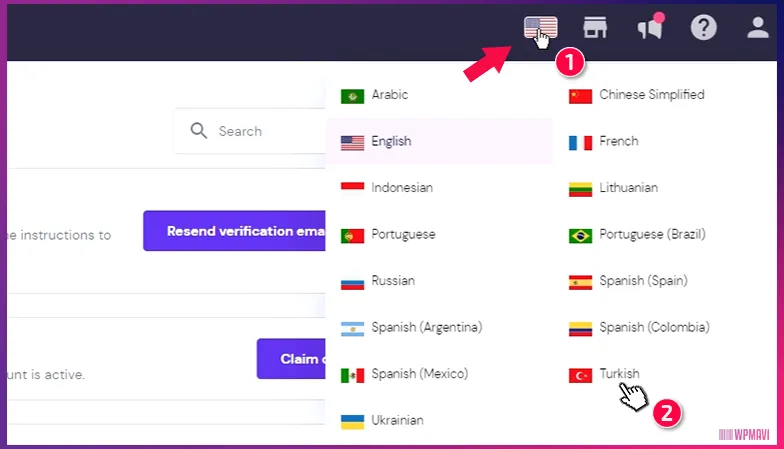
Eğer sizde yönetim paneli İngilizce açıldıysa, sağ üst menüdeki bayrak simgesine tıkladığınızda açılan seçeneklerden Türkçe’yi seçip panel dilini Türkçeleştirebilirsiniz.

Şimdi de domain adresimizi alalım.
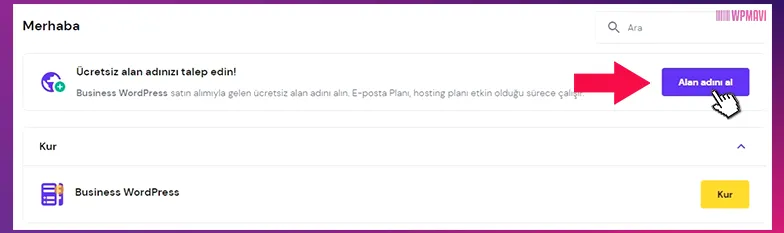
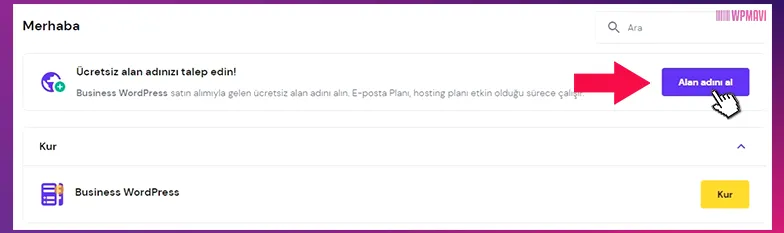
1-Eğer Hosting paket süremizi 1 yıl ve üzeri seçtiysek bulunduğumuz sayfada Ücretsiz Alan Adınızı Talep Edin bölümü görünecektir. Hemen karşısındaki Alan Adını Al butonuna tıklayarak devam edelim.

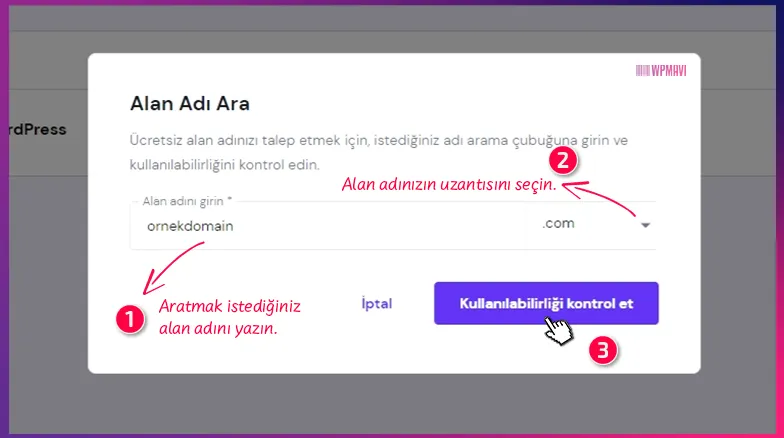
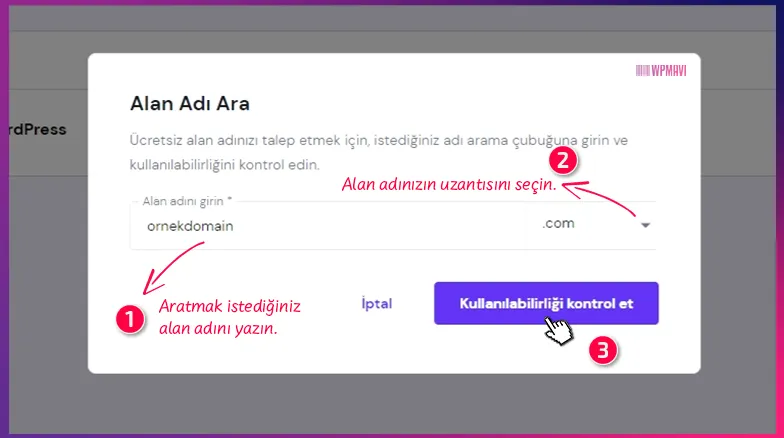
2-Butonu tıkladığınızda bir pencere açılacaktır. Penceredeki kutucuğuna almak istediğiniz domain adresini yazın.
Sonra alan adınız için bir uzantı belirleyin. Teknik olarak uzantının .com, .net vs olmasının bir önemi yok. Ancak herkesçe bilinen ve akılda kalıcılığı yüksek olanı .com uzantısı. Bu nedenle mümkünse .com uzantılı bir alan adı belirlemeniz daha iyi olur.
Ve ardından Uygunluğu kontrol et butonuna tıklayın.
Dikkat:Arama kutusuna istediğiniz domain adresini yazarken “ı ş ö ç ğ ü” gibi Türkçe karakterleri kesinlikle kullanmayın. Sadece İngiliz alfabesinde olan karakterleri kullanın. Aksi halde alan adınız geçerli olmaz. Özellikle ı harfine dikkat edin. “ı” harfi yerine “i” harfini kullanın. (ü yerine u – ğ yerine g – ş yerine s vs gibi.)

3-Aratma sonucu Bu alan zaten alınmış. Başka bir alan adı arayın. uyarısı alırsanız bu, arattığınız domain adresinin daha önce başkası tarafından alınmış ve tescil edilmiş manasına gelir. Yani maalesef bu alan adını alamazsınız.
Böyle bir durumda yine aynı kutucuğu kullanarak daha önce başkası tarafından alınmamış bir alan adı bulana kadar alternatif alan adlarını aratmaya devam etmeniz gerekiyor.
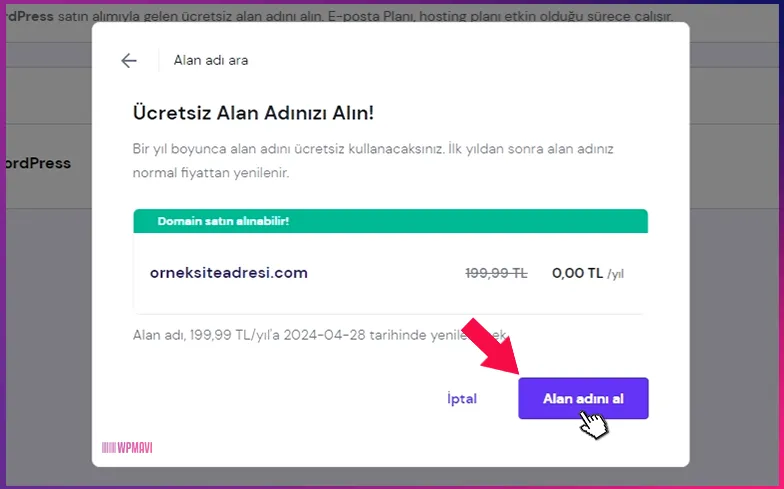
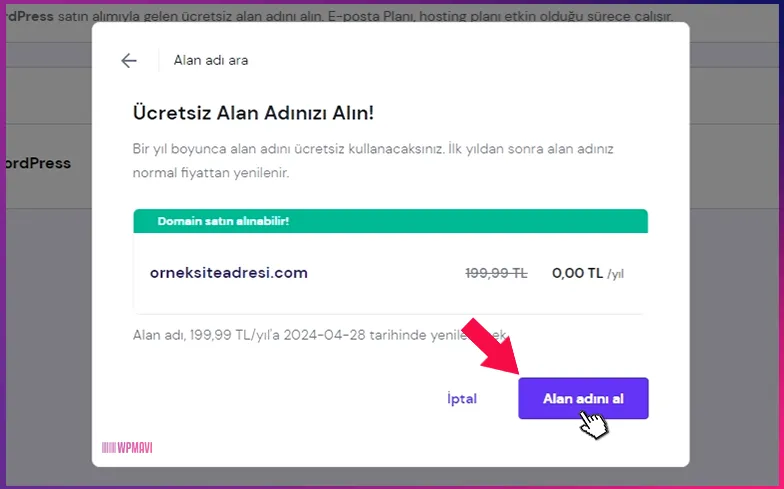
Aramalarınız sonucu aşağıdaki görseldeki gibi Domain satın alınabilir. mesajı alırsanız, arattığınız alan adını alabiliyorsunuz demektir.
Daha önce alınmamış bir alan adı bulduğunuzda kayıt etmek için Alan adını al butonuna tıklayarak devam edin.

4-Yönlendirildiğimiz sayfada alan adı tescil formunu dolduruyoruz.
Önemli:Forma gireceğiniz bilgiler mutlaka doğru bilgiler olmalı. Çünkü aldığınız domain adresi burada belirttiğiniz bilgiler üzerine tescil edilecektir. Aldığınız domain adresi üzerinde yasal ve resmi bir hakka sahip olabilmeniz için domain adresinin kayıt edildiği owner – yani sahip kişi bilgileri sizin bilgileriniz ile birebir uyuşmak zorunda.
Öncelikle ülke bölümünden seçim yapıyoruz.
Ardından da domain adresimizi kişisel kullanım için mi yoksa şirketimiz için mi aldığımızın bilgisini seçip Sıradaki butonuna tıklıyoruz.

Açılan formdaki bilgileri doğru bir şekilde doldurarak Kaydı Bitirin butonuna tıklıyoruz.

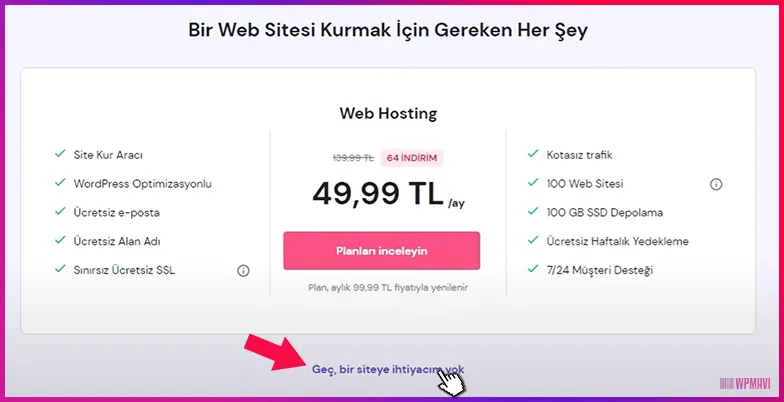
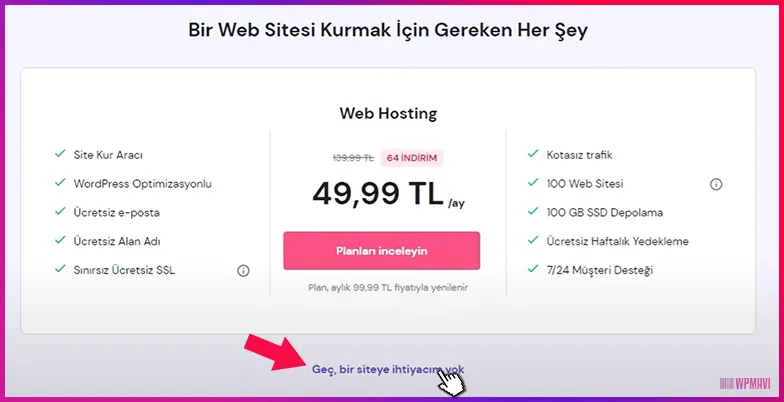
5-Bu işlem sonrası Neredeyse Vardınız ekranı karşınıza gelecektir. Devam et butonuna tıklayarak devam edin.
Sonrasında da firma sizi hazır site kurulum aracına yönlendirmek isteyecektir. Alttaki Geç, bir siteye ihtiyacım yok. yazısına tıklayarak devam edin.

6-Hosting alma ve domain belirleme sürecini tamamlarken firma bize, biri hesap doğrulaması diğeri de domain tescil doğrulaması için iki adet mail gönderecektir.
Bu noktada önce mail hesabınızdan domain adresi onayı için gönderilen maili açıp içerisindeki linke tıklayarak onay işlemini tamamlayın.
Daha sonra da hesap doğrulaması için gönderilen maili açıp E-posta’yı Doğrula butonuna tıklayın. Bu butona tıkladığınızda firmanın yönetim paneli ana sayfasına yönlendirileceksiniz. Bu şekilde hosting hesabınız da doğrulanmış olacak.
Böylece elementor ile site yapımı işlemlerinin ilk ayağı olan hosting ve domain alma adımını tamamlamış olduk.
Şimdi yönetim panelinden çıkmadan WordPress kurulumuna geçelim.
WordPress Kurulumu
Elementor site yapımı için hostingimize WordPress altyapısını kurmamız gerektiğinden bahsetmiştim.
WordPress kurulumu için;
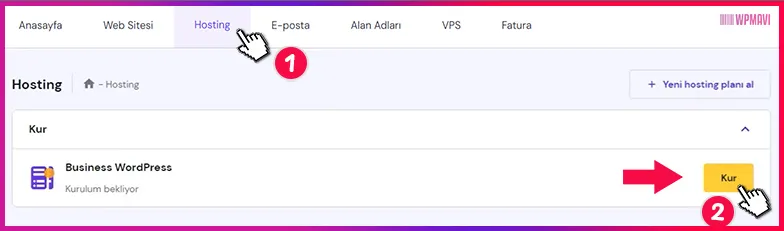
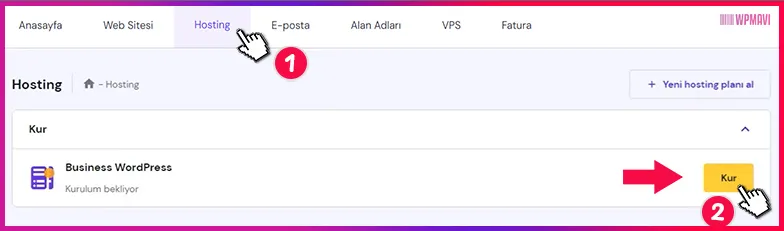
1-Hosting yönetim paneli ana sayfasındayken üste menüden Hosting seçeneğine tıklayın.
Ve ardından açılan sayfada hosting paketiniz karşısındaki Kur butonuna tıklayarak devam edin.

2-Açılan sayfada Şimdi Başla butonuna tıklayın.

3-Sonraki sayfada alttaki Atla, kişiselleştirilmiş deneyim istemiyorum yazısına tıklayın.

4-Bu adımda öncelikle WordPress siteniz için bir dil seçin.
Ardından WordPress yönetim paneline giriş için yönetici mail adresi ve şifre belirleyerek yazın.
Sonrasında Devam Et butonuna tıklayın.

5-Sonraki ekranda WordPress siteniz için kullanabileceğiniz bazı eklentiler karşınıza gelecek. Sonradan ihtiyaç duyarsanız bu eklentileri yönetim panelinizden kurabilirsiniz. Şu an için Elementor ile site yapmak konusunda bu eklentilere ihtiyacınız olmayacaktır.
Bu sayfada hiçbir işaretleme yapmadan Atla, eklentileri daha sonra yükleyeceğim yazısına tıklayarak devam edin.

6-Sonraki sayfada da WordPress ile kuracağınız siteniz için bir şablon yani hazır tasarım seçmeniz isteniyor.
Ancak biz Elementor ile site yapımı için uygun olan başka bir tema yükleyeceğiz. Bunu da WordPress kurulumu sonrası yönetim panelinden yapacağız.
Dolayısıyla buradan da herhangi bir işlem yapmadan, Atla, bir şablona ihtiyacım yok yazısına tıklayarak devam edin.

7-Sonraki sayfada domain adresiniz altındaki Seç butonuna tıklayarak devam edin.

8-Sonraki sayfada da Kurulumu Tamamla butonuna tıklayarak WordPress kurulum işlemini bitirelim.

9-Kurulum butonuna tıkladıktan bir süre sonra WordPress kurulumu tamamlanmış olacaktır.
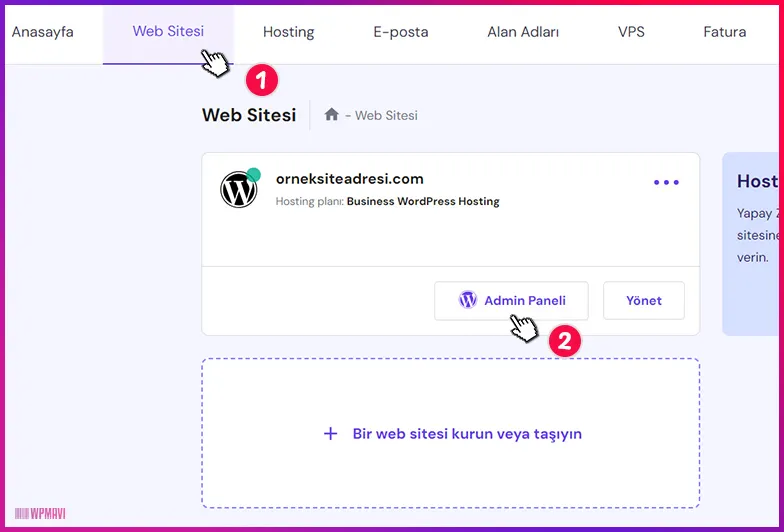
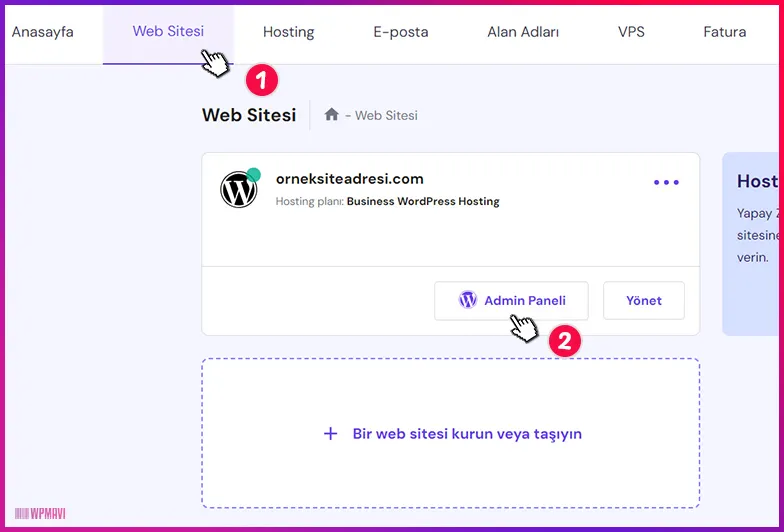
İşlem tamamlanınca hosting yönetim paneli üst kısımdaki menüden Web Sitesi seçeneğine tıklayın.
Ardından ulaştığınız sayfada Admin Paneli butonuna tıklayarak WordPress altyapılı sitenizin yönetim paneline ulaşabilirsiniz.

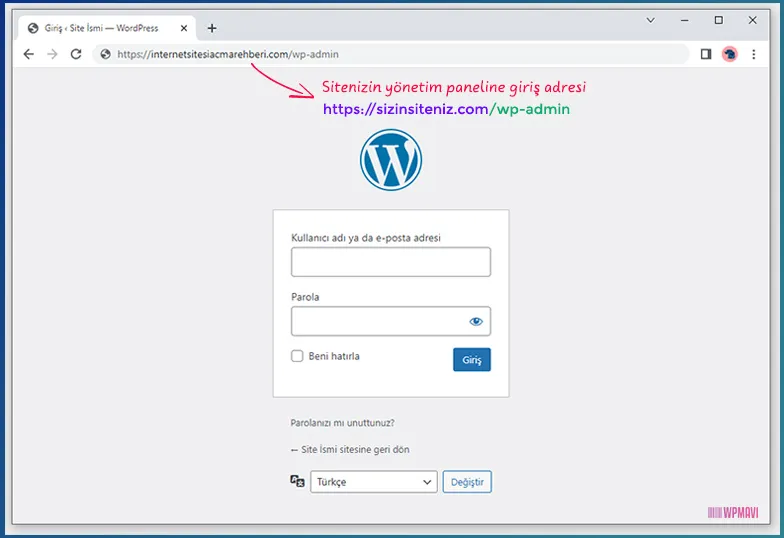
#Sonradan sitenizin yönetim paneline ulaşmak istediğinizde her seferinde hosting yönetim panelinize girmenize gerek yok.
Her zaman için web tarayıcınızdan site adresinizin sonuna /wp-admin yazarak da wordpress admin paneline ulaşabilirsiniz. Giriş ekranında yönetici mail adresinizi ve şifrenizi girerek giriş yapabilirsiniz.

Elementor ile web sitesi oluşturmak adına bu şekilde sitemizin altyapısını WordPress ile kurmuş olduk. Devam edelim.
Elementor ve Hazır Site Tasarımı Kurulumu
Elementor kurulumunun aslında diğer WordPress eklentilerinin kurulumlarından bir farkı yok. ( bkz. WordPress Eklenti Kurulumu )
Ancak ben Elementor nasıl kullanılır sorusunun cevabını, elementor ile hazırlanmış bir hazır site teması üzerinden gösteriyor olacağım.
Önce temayı kuracağız. Temayla birlikte zaten ekstra bir işlem yapmadan Elementor kurulumu da otomatik olarak gerçekleşmiş olacak.
Ardından bu temayı Elementor ile kendimize göre düzenleyerek Elementor kullanımı hakkında da fikir sahibi olacağız.
Önce hazır site tasarımını kuralım.
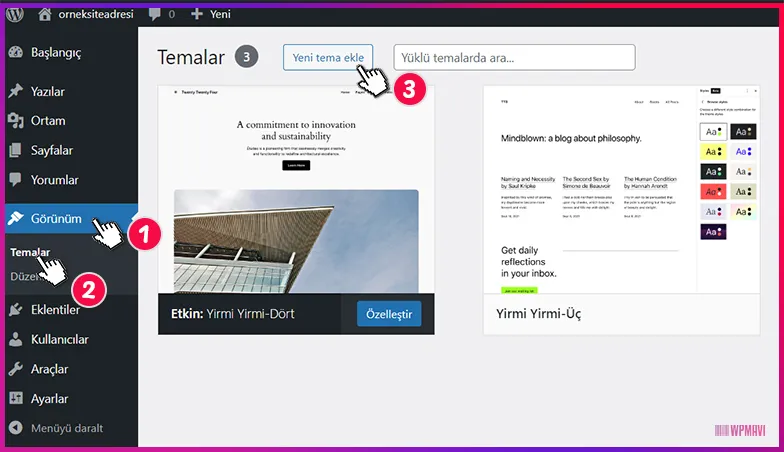
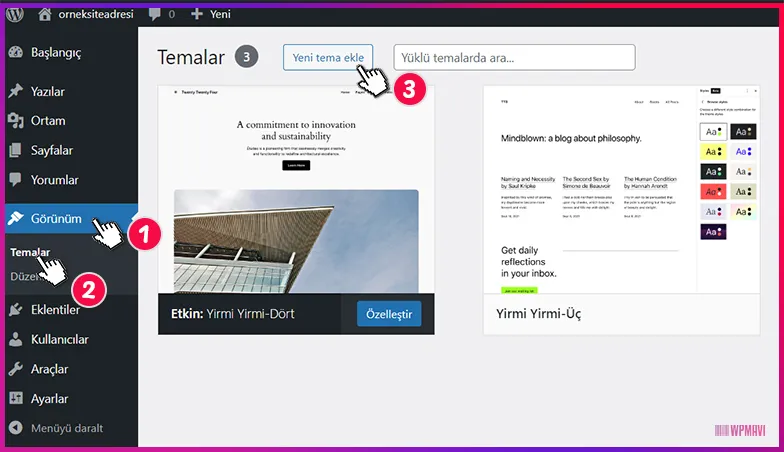
1-WordPress admin panelindeyken, sol taraftaki menüden Görünüm sekmesi altından Temalar seçeneğine tıklayın.
Ve açılan sayfada üst kısımdaki Yeni Tema Ekle butonuna tıklayın.

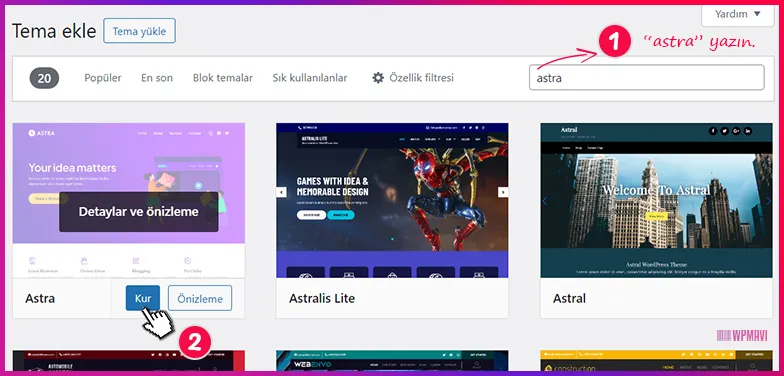
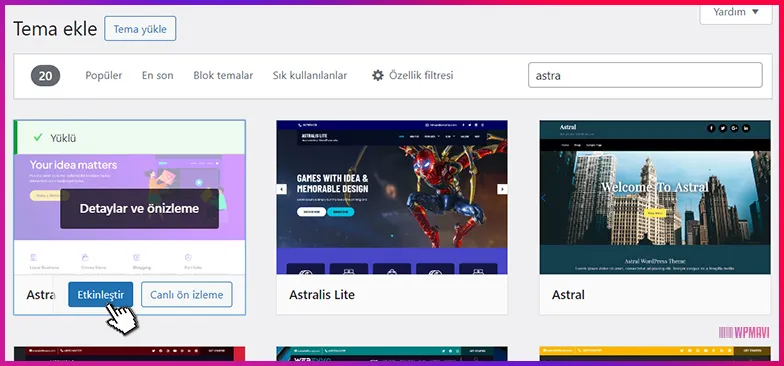
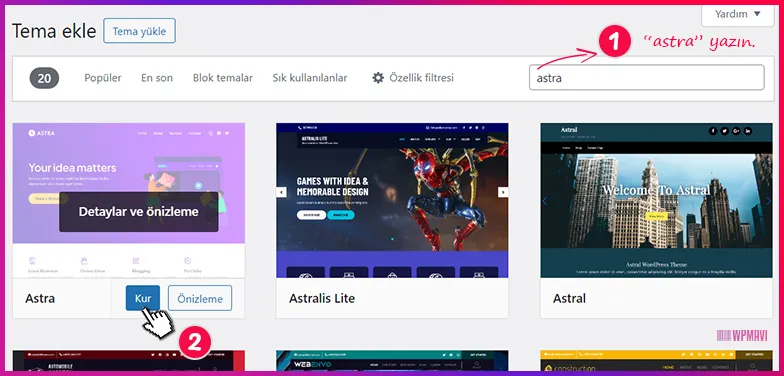
2-Açılan sayfada sağ üst köşedeki arama kutusuna Astra yazın.
Alt kısımda sonuçlar listelenecektir. Astra adlı temanın üzerine mouse ile geldiğinizde beliren butonlardan Kur butonuna tıklayın.

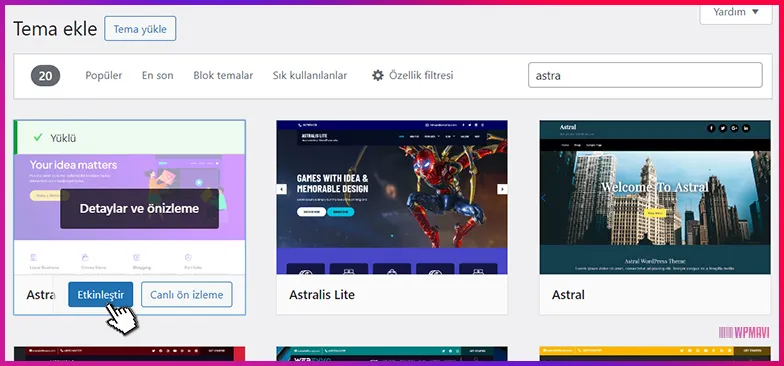
3-Kurulum işlemi bitince yine aynı yerde çıkan Etkinleştir butonuna tıklayın.

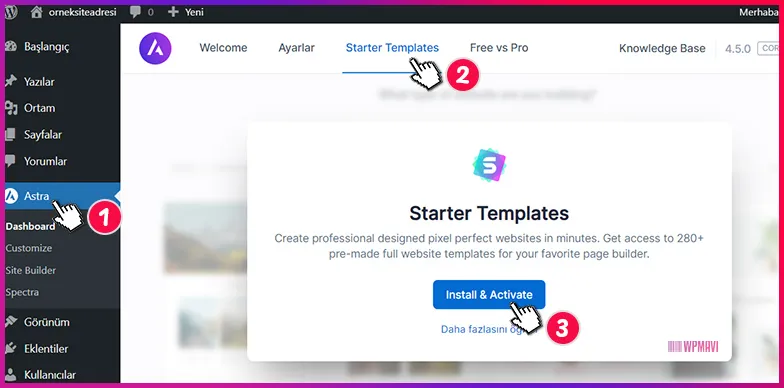
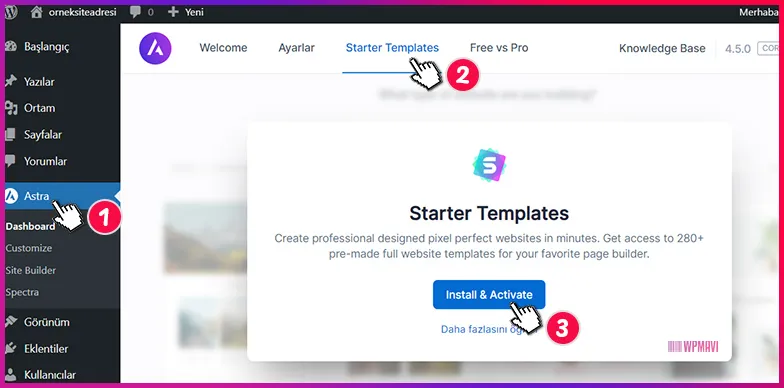
4-Sonrasında yine sol taraftaki menüde yeni eklenmiş olan Astra seçeneğine tıklayın.
Açılan sayfada üst taraftaki Starter Templates sekmesine tıklayın.
Yine açılan sayfada Install & Activate butonuna tıklayın ve kurulumu bekleyin.

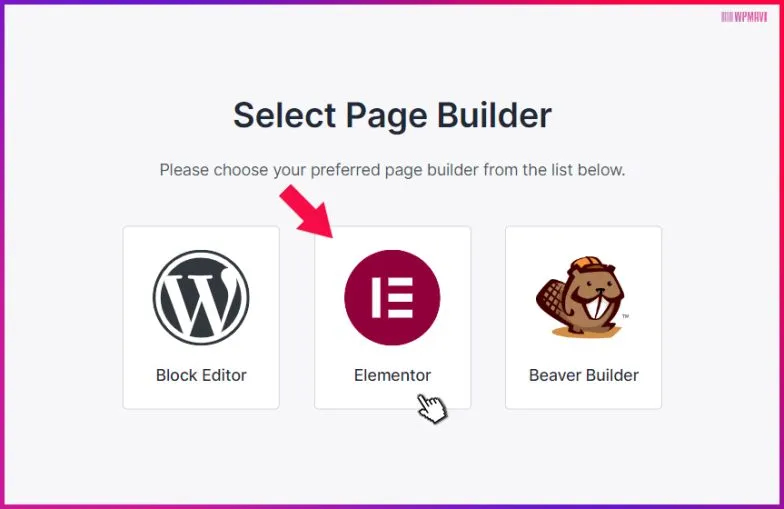
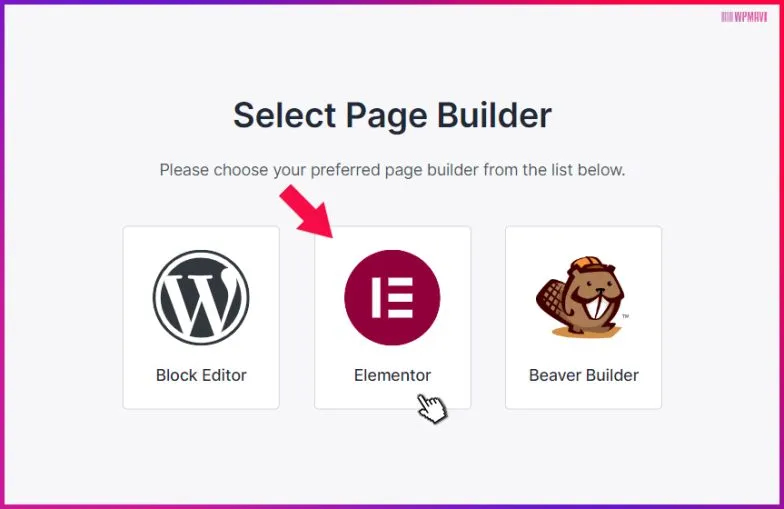
5-Kurulum tamamlanınca yönlendirildiğiniz sayfada Elementor seçeneğine tıklayın. Böylece Elementor kurulumu da gerçekleşmiş olacak.

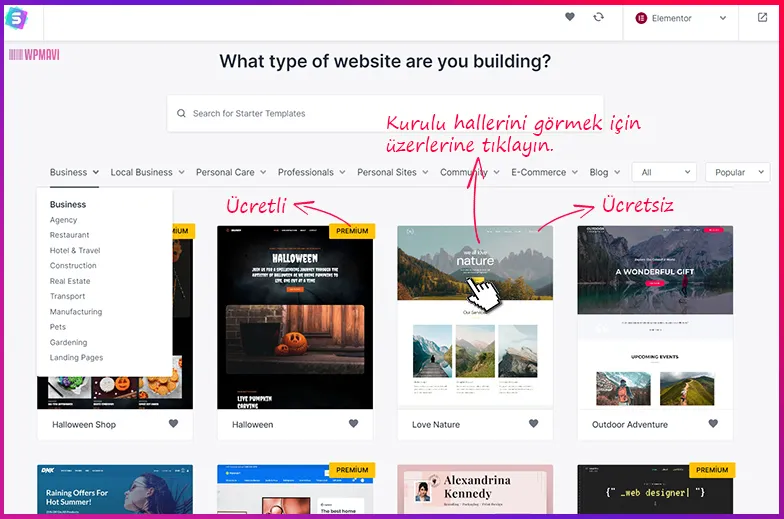
6-Sonraki sayfada karşınıza Elementor ile hazırlanmış birçok hazır site tasarımları çıkacak.
Bu tasarımlar, kategorilere göre özel hazırlanmış, ana sayfalarıyla, menüleriyle, alt sayfalarıyla, içerikleriyle birlikte bütün siteler aslında.
Yani bu tasarımlardan birini kurduğunuzda, tasarımından içeriğine kadar her şeyiyle bütün bir siteyi olduğu gibi kendi sitenize kurmuş oluyorsunuz.
Sonrasında da bu hazır siteyi, Elementor ile tasarım ve içeriklerini kendinize göre düzenleyerek yayınlayabiliyorsunuz.
Başta da dediğim gibi, Elementor ile sıfırdan kendi sitenizi tasarlayabilirsiniz ancak bu şekilde hazır site tasarımlarını kurup kendinize göre düzenleyerek sitenizi oluşturmak hem daha kolay hem de zamandan da tasarruf etmiş oluyorsunuz.
Bu sayfada üst menüdeki kategorileri kullanarak diğer site tasarımlarını da inceleyebilirsiniz.
Burada ücretsiz olarak yükleyip kullanabileceğiniz birçok hazır site şablonu mevcut. Köşelerinde Premium yazısı olanlar ücretli, olmayanlar ise ücretsiz tasarımlardır.
Tasarımların kurulmuş hallerini incelemek için üzerlerine tıklamanız yeterli.

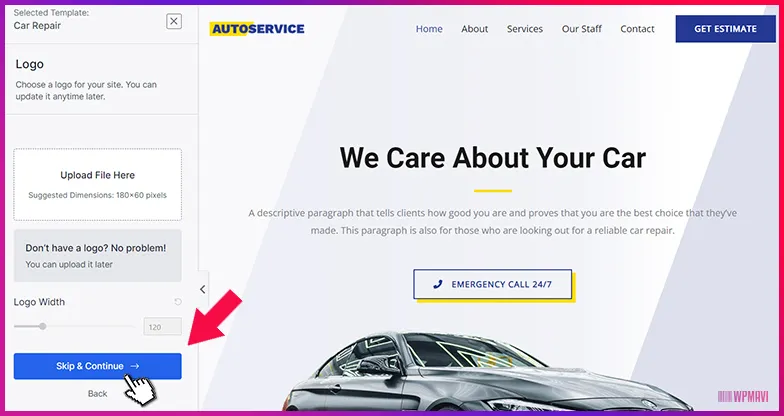
7-Tasarımları inceleyip birini kurmaya karar verdiyseniz, kurmak için üzerine tıklayın ve açılan ön izleme sayfasında sol taraftaki Skip & Continue butonuna tıklayın.

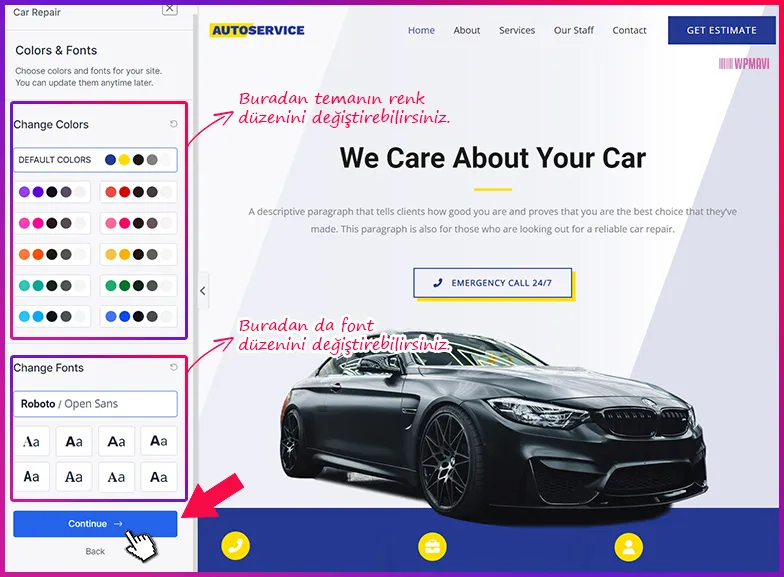
8-Sonraki sayfada dilerseniz temanın renk ve font düzenini değiştirebilirsiniz.
Sonrasında Continue butonuna tıklayarak devam edin.

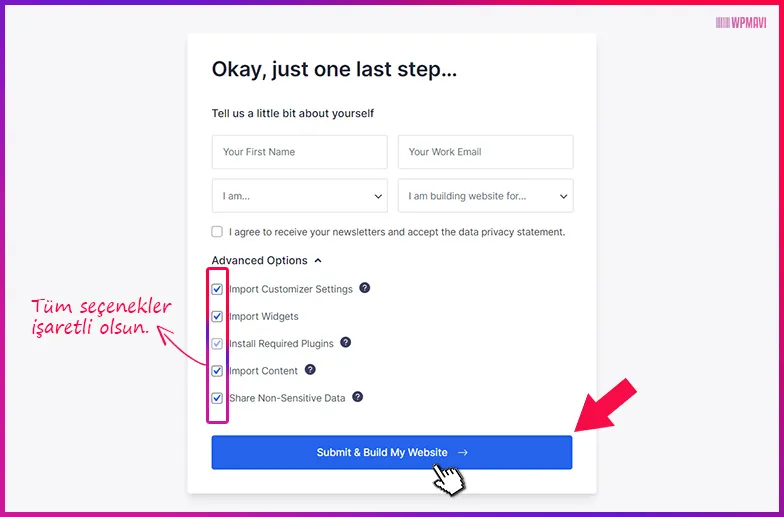
9-Sonraki sayfada email bülteni için bir abonelik formu var. Formu ister doldurun ister boş bırakın, siz bilirsiniz.
Formun altındaki tüm seçenekler seçili iken Submit & Build My Website butonuna tıklayın.
Butona tıkladığınızda hazır tasarımın içe aktarımı başlayacak. İşlem biraz uzun sürebilir.

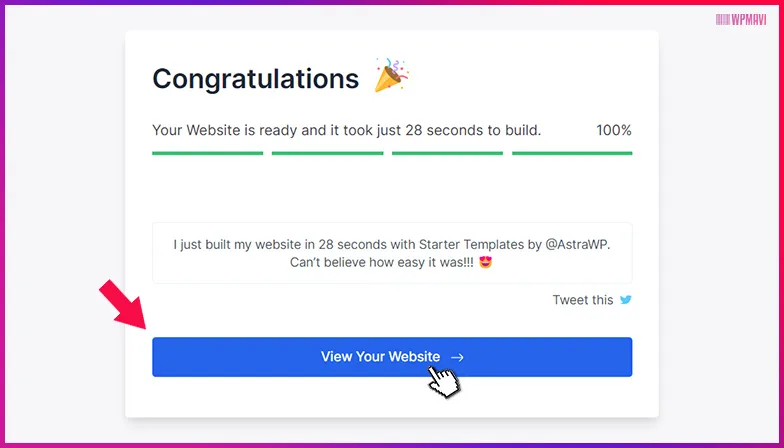
10-Yükleme işlemi tamamlanınca alttaki resimdeki gibi bir ekran gelecektir. View Your Website butonuna tıklayarak sitenizin ön yüzünü görebilirsiniz.

Hazır site tasarımı bu şekilde sitemize kurulmuş oluyor. Şimdi de Elementor kullanarak bu hazır siteyi kendimize göre nasıl düzenleyebiliriz ona bakalım.
Elementor Kullanımı – Site Tasarımı Düzenleme
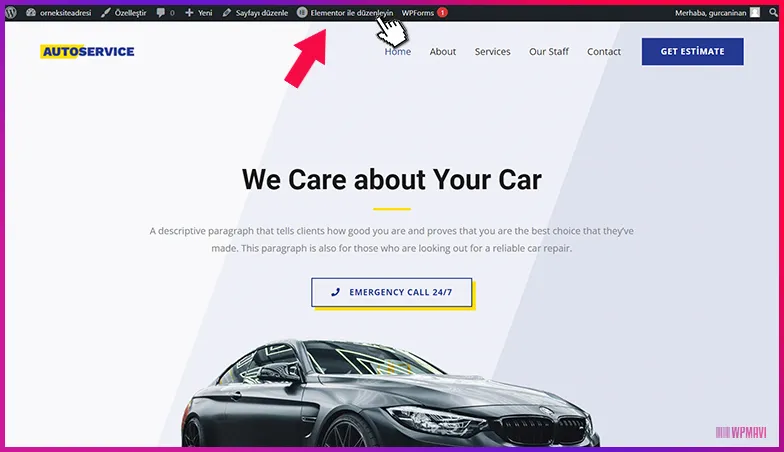
Sitenizin ön yüzüne gittiğinizde kurulan hazır siteyi göreceksiniz. Sitenizin diğer sayfalarına site menüsünden ulaşabiliyorsunuz.
Bu arada bir bilgi vereyim: Sitenizin en üst kısmında siyah renkli bir bar mevcut. Bu bara Admin Bar adı veriliyor ve bunu sadece sitenize yönetici girişi yapmış kişiler görebiliyor. Ziyaretçileriniz bu barı görmüyorlar.
Admin barda, yönetim paneline geçmeden ulaşabileceğiniz birkaç seçenek mevcut.
1-Şimdi, sitenizi kendinize göre düzenlemek üzere, hangi sayfayı düzenlemek istiyorsanız o sayfayı açın.
Mesela ana sayfadasınız ve bu sayfayı düzenlemek istiyorsunuz diyelim. Sayfanın üst kısımdaki admin bardan Elementor ile düzenleyin seçeneğine tıklayın.

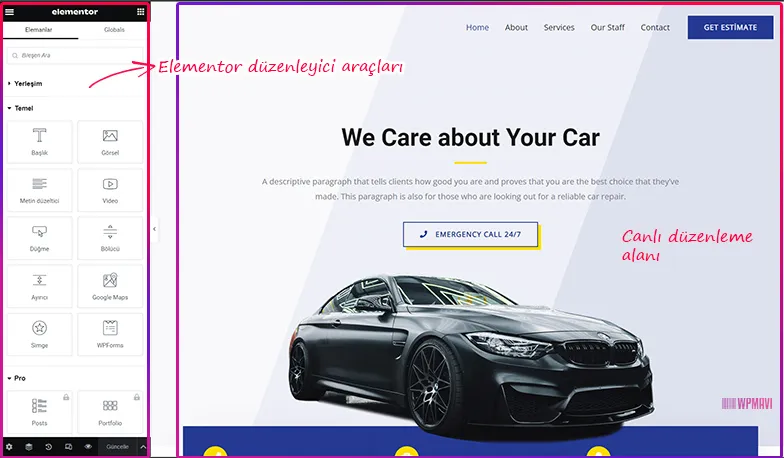
2-Bu şekilde düzenlemek istediğiniz sayfa Elementor sayfa düzenleme panelinde açılacak.
Bu düzenleme panelinde sol kısımda Elementor düzenleyici araçları, sağ kısımda ise bu düzenleyici araçlarıyla oluşturulmuş sayfa tasarımının olduğu canlı düzenleme alanı yer alıyor.

Sayfalar; başlık, buton, görsel gibi elemanlardan ve sütun düzenli bölümlerden oluşuyor.
Bir bölüm içerisinde 1 sütun alanı ekleyebileceğiniz gibi farklı düzenlerde birden çok sütun alanları da ekleyebilirsiniz.
Elemanları da bu sütun alanlarına sürükle bırak yaparak ekleyebilirsiniz.
3-Önce mevcut tasarım içerisindeki elemanları nasıl düzenleriz ona bakalım.
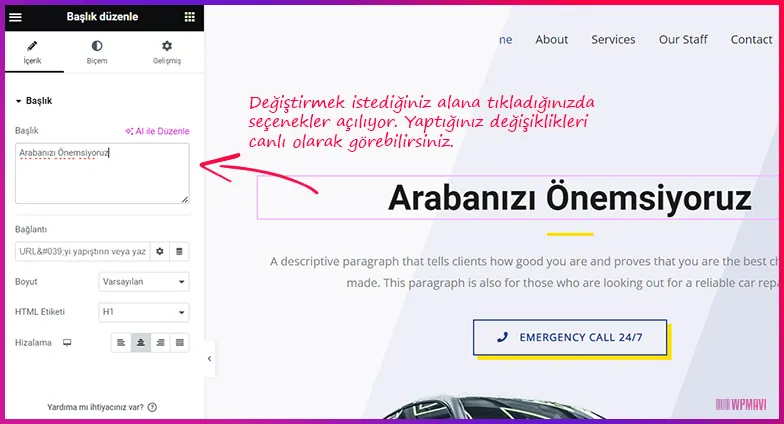
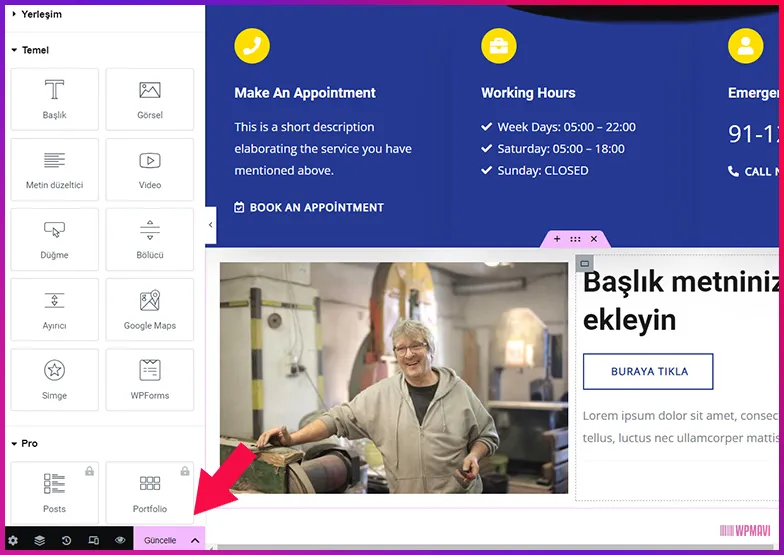
Canlı düzenleme alanındaki site sayfanızda değiştirmek istediğiniz bir elemana tıkladığınızda, sol kısımda o elemana ait seçenekler çıkacaktır. Seçenekler üzerinden de değişiklik yaparak o elemanı kendinize göre değiştirebilirsiniz.
Mesela, örnek resimdeki We Care about Your Car başlığını Arabanızı Önemsiyoruz şeklinde değiştirmek istiyoruz diyelim.
Önce ilgili elemana tıklıyoruz. Sol tarafta açılan seçeneklerden de değişikliği yapıyoruz. Değişiklikler canlı olarak sağ tarafta sayfa üzerinde görünecektir zaten.

Diğer seçeneklerle de yazıya bağlantı verme, boyut, hizalama gibi düzenlemeler de yapabiliyorsunuz.
Düzenleme alanı üzerindeki Biçem ve Gelişmiş sekmelerine tıklayarak elemanla ilgili renk ayarları, elemanın sayfadaki konumu gibi diğer seçeneklere de ulaşabilirsiniz.
Her eleman için ayrı seçenekler mevcut. Bölümler ve içerisindeki yazı, buton, ikon gibi elemanlara tıklandığında açılan seçenekler zaten gayet açık ve anlaşılır.
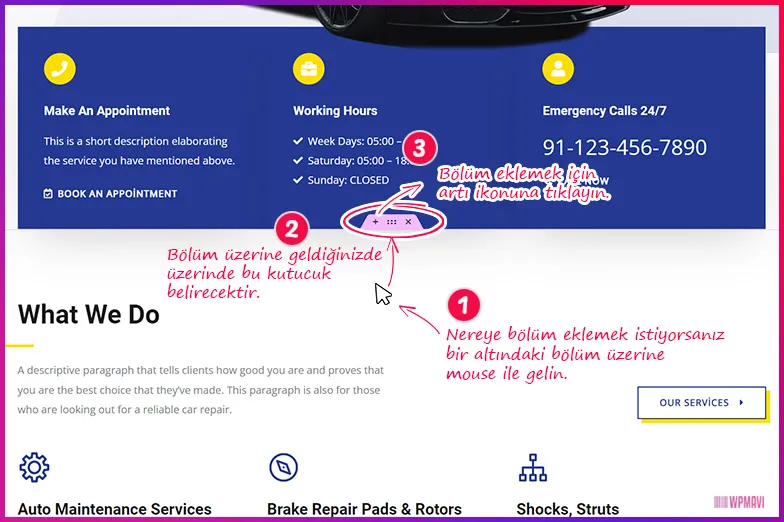
4-Sayfanızdaki mevcut bölümleri düzenleyebileceğiniz gibi sayfanıza yeni bölümler ve elemanlar da ekleyebiliyorsunuz.
Bunun için mevcut bölümler üzerine geldiğinizde üst orta kısımlarında pembe renkli, içinde ikonlar olan bir kutucuk belirecektir.
Bu kutucuk içindeki artı butonuna tıklayın.

Artı butonuna tıkladığınızda bölüm ekleme seçenekleri açılacaktır. Seçeneklerden artı butonuna tıklayın.

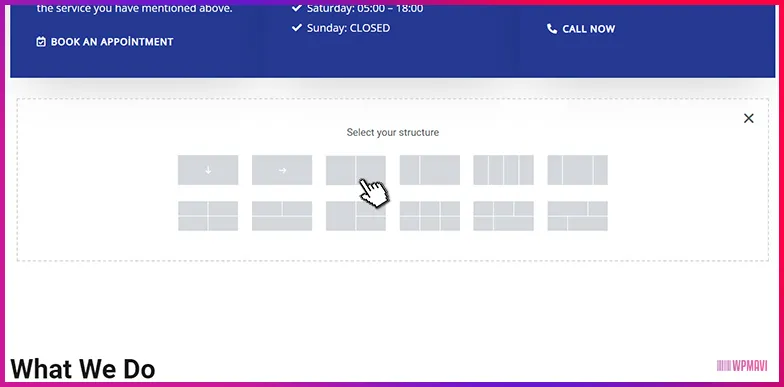
Artı butonuna tıkladığımızda da bölüm içerisindeki düzen için sütun seçenekleri açılacak.
O bölümde nasıl bir sütun düzeni istiyorsanız seçiyorsunuz. Mesela iki eşit parçalı sütun düzenini seçelim.

Bu şekilde sayfaya içerisinde sütun düzeni olan bir bölüm eklemiş olduk.
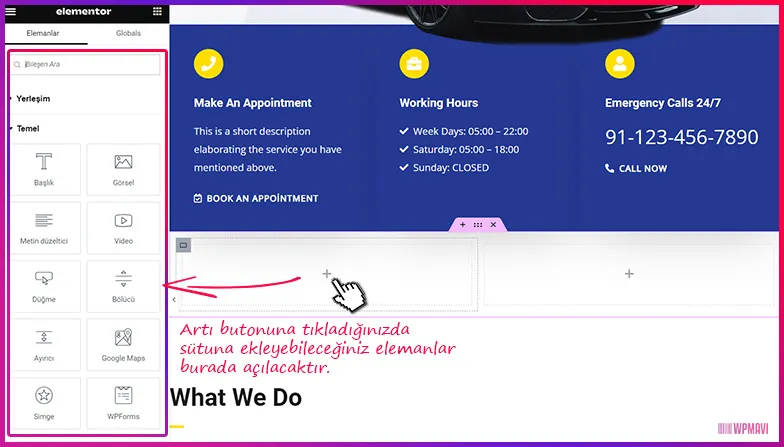
5-Eklediğimiz bölüm içerisine yeni bir eleman ekleme nasıl yapılır ona da bakalım.
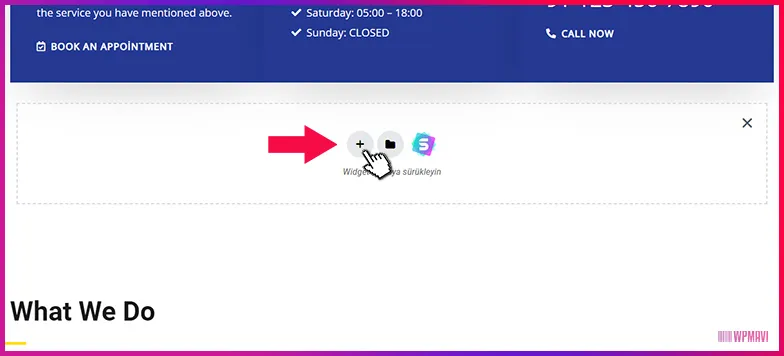
Sütun düzeni seçip bölümü eklediğinizde sütunlar içerisinde artı butonları olduğunu göreceksiniz. Sütun içerisindeki artı butonuna tıkladığınızda, sol tarafta o sütuna ekleyebileceğiniz elemanlar çıkacaktır.

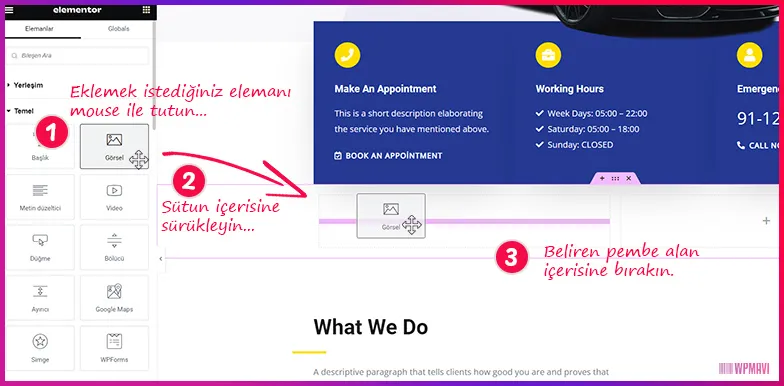
Sol tarafta açılan elemanlardan hangisini bölüme eklemek istiyorsanız, o elemanı mouse ile tutup sürükleyerek bölüm içerisindeki sütuna bırakın. Mesela Görsel elemanını ekleyelim.

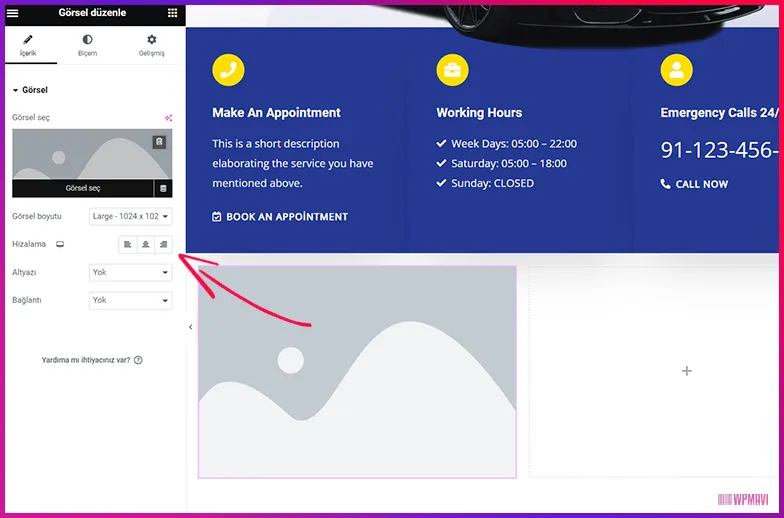
Elemanı sütuna bıraktığınızda sol taraftaki bölümde elemanla ilgili seçenekler açılacaktır. Yine az önce yaptığımız gibi bu seçenekleri kullanarak elemanlarınızı düzenleyebilirsiniz.

Bu şekilde sayfanızın istediğiniz alanına, istediğiniz sayıda bölüm ve eleman eklemeniz mümkün.
6-Sayfanıza eklediğiniz bölüm, sütun ve elemanları da sayfanızda istediğiniz alana sürükle bırak yaparak taşıyabiliyorsunuz.
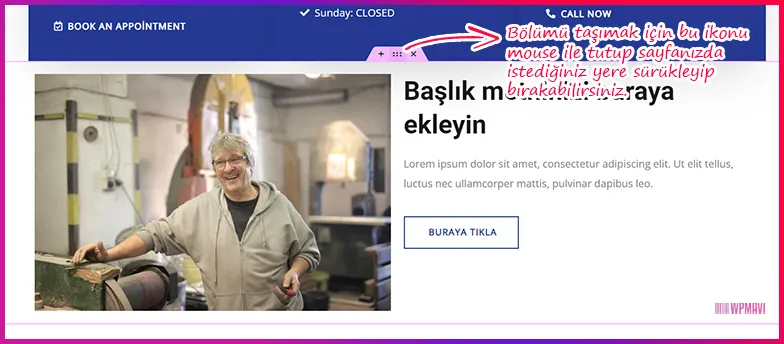
Bir bölümü içeriğiyle birlikte sayfanızda herhangi bir yere taşımak için, bölüm üzerine geldiğinizde üstünde çıkan pembe kutucuk içerisindeki 6 noktalı ikondan mouse ile tutup sürükle bırak yapabilirsiniz.

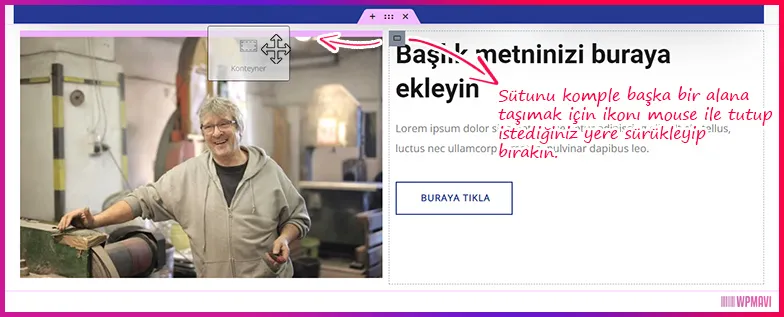
Bir sütunu, içerisindeki elemanlarla birlikte, bölüm içerisindeki başka bir sütunla yerini değiştirmek veya başka bir bölüme taşımak için de sütun alanı üzerine geldiğinizde sol üst köşesinde çıkan sütun ikonunu mouse ile tutup sürükle bırak yapabilirsiniz.

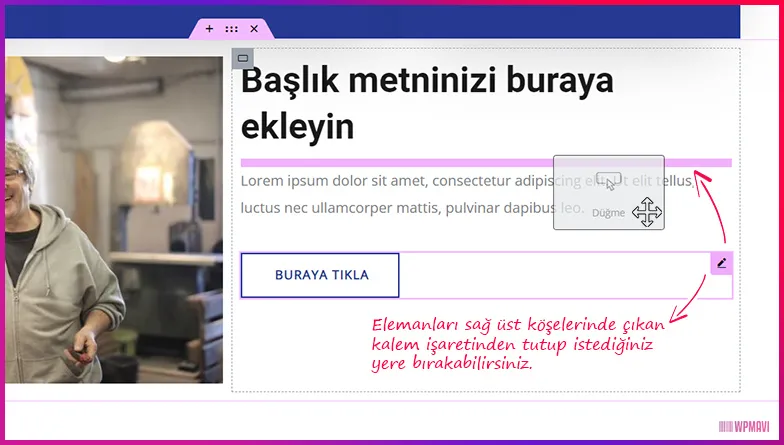
Aynı şekilde elemanları da üzerlerine geldiğinizde sağ üst köşelerinde çıkan kalem işaretinden tutup sürükle bırak yaparak istediğiniz yere taşıyıp yerini değiştirebilirsiniz.

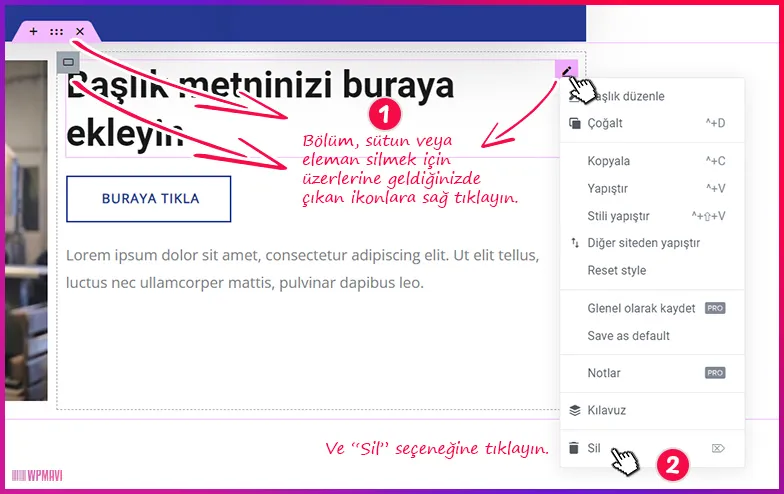
7-Sayfa içerisindeki bölüm, sütun veya elemanları silmek için, üzerlerine geldiğinizde çıkan ikonları kullanabilirsiniz.
Silmek istediğiniz bölüm, sütun veya eleman üzerine gelin. Çıkan ikona sağ tıklayın. Açılan seçeneklerden Sil seçeneğine tıklayın.

8-Sayfalarınızda yaptığınız değişikliklerin sitenize yansıması için sol taraftaki elementor düzenleme araçlarının bulunduğu alanın altındaki Güncelle butonunu kullanın.

9-Mesela, hazır bir site tasarımı indirip düzenlediniz ancak tasarımla birlikte gelen sayfalar size yeterli gelmedi; ekstra sayfa eklemek istiyorsunuz diyelim.
Veya hazır site tasarımı kullanmak istemiyorsunuz; sıfırdan sayfa oluşturup kendiniz tasarlamak ve içerik eklemek istiyorsunuz.
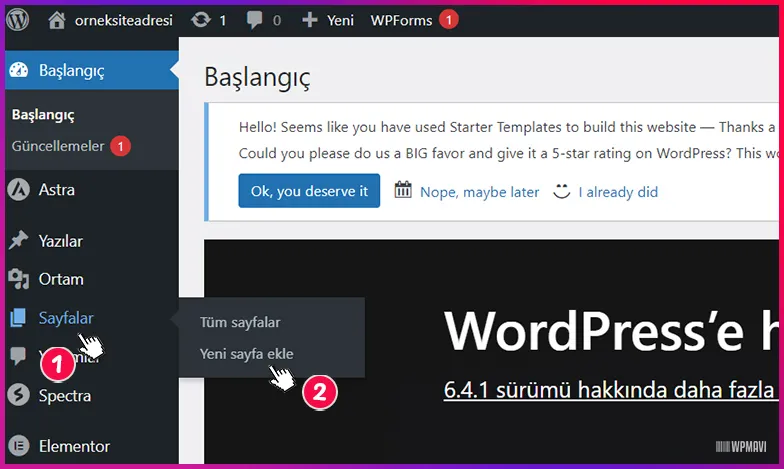
Sayfa eklemek için WordPress admin panelindeyken sol taraftaki menüden Sayfalar > Yeni Sayfa Ekle yolunu izleyin.

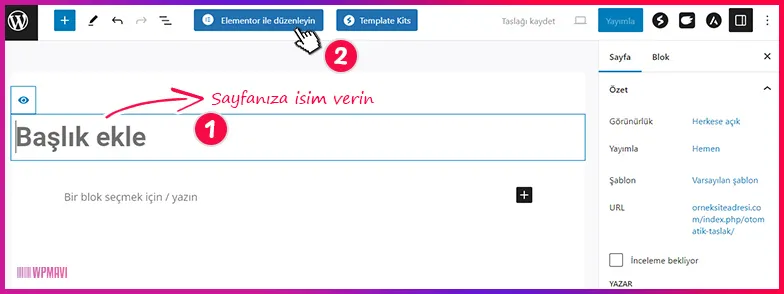
Açılan sayfada önce Başlık Ekle bölümünden sayfanıza bir isim verin.
Sonrasında üst kısımdaki Elementor ile düzenleyin butonuna tıklayın.

Böylece yeni sayfanız eklenmiş olacak. Bu şekilde açtığınız boş sayfayı, az önce gösterdiğim gibi artı butonlarını kullanarak bölümler, sütunlar, elemanlar ekleyebilir, böylece kendi sayfanızı istediğiniz gibi tasarlayabilirsiniz.
Temel olarak Elementor kullanım mantığı bundan ibaret. Sadece tıklamalar ve sürükle bırak ile sayfa tasarımını istediğiniz gibi düzenleyebilirsiniz.
Elementor için Alternatif Hazır Şablonlar
Elementor kullanımını anlatırken örnek olarak Astra temasının Starter Templates eklentisi ile sunduğu bir hazır siteyi bütün halde indirerek düzenlemiştik.
Sitemiz için sadece indirdiğimiz hazır sitenin sayfa ve bölüm tasarımlarını kullanmak zorunda değilsiniz. Starter templates adımında gördüğünüz diğer sitelerin sayfa ve bölüm tasarımlarını da mevcut sitenizde kullanarak elementor ile site yapımı konusunda alternatif yöntemler de kullanabilirsiniz.
Yani mesela siz hazır site olarak X isimli hazır site şablonunu indirdiniz. Ancak Y isimli hazır site şablonunun, atıyorum, İletişim sayfasını beğendiniz. Sitenizde genel olarak X isimli şablonu kullanmak isteseniz bile Y isimli şablonun sayfa veya bölüm tasarımını da sitenize aktarıp kullanabilirsiniz.
Hatta sadece Starter templates değil, alternatif olarak Elementor’un kendi sayfa, bölüm tasarımlarını ve Envato Elements adlı eklentinin sayfa, bölüm tasarımlarını da sitenize aktarıp kullanabiliyorsunuz.
İsterseniz de bu eklentilerin sunduğu hazır tasarım şablonlarını birbirleriyle harmanlayarak sitenizi tasarlamanız mümkün.


Yorum ekleyin